Mermaid github
This is a command-line interface CLI for mermaid, mermaid github. See Alternative installations if you don't want to install the package globally.
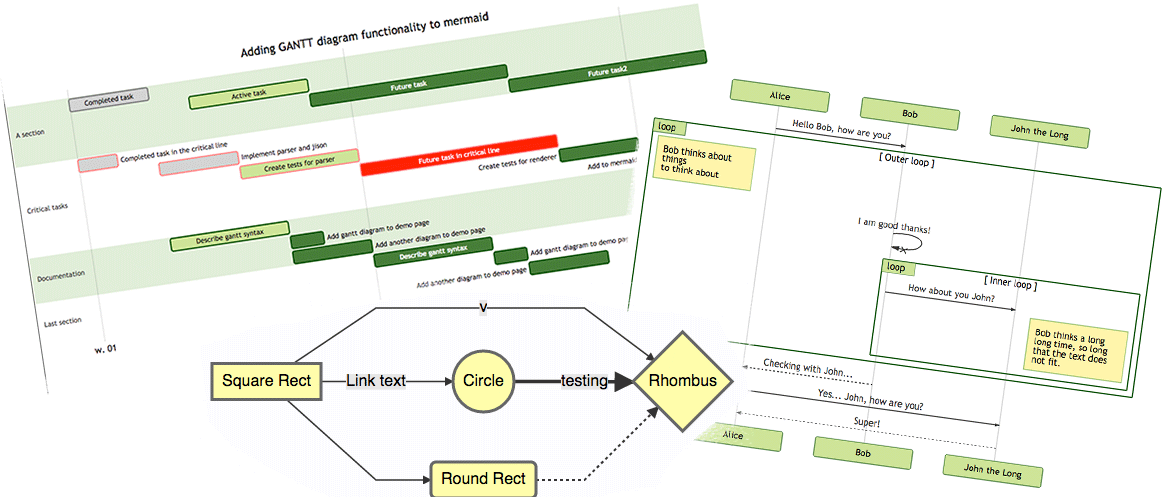
A picture tells a thousand words, but up until now the only way to include pictures and diagrams in your Markdown files on GitHub has been to embed an image. We added support for embedding SVGs recently , but sometimes you want to keep your diagrams up to date with your docs and create something as easily as doing ASCII art, but a lot prettier. Mermaid is a JavaScript based diagramming and charting tool that takes Markdown-inspired text definitions and creates diagrams dynamically in the browser. Maintained by Knut Sveidqvist , it supports a bunch of different common diagram types for software projects, including flowcharts, UML, Git graphs, user journey diagrams, and even the dreaded Gantt chart. When we encounter code blocks marked as mermaid , we generate an iframe that takes the raw Mermaid syntax and passes it to Mermaid.
Mermaid github
Mermaid is a Markdown-inspired tool that renders text into diagrams. For example, Mermaid can render flow charts, sequence diagrams, pie charts and more. For more information, see the Mermaid documentation. To create a Mermaid diagram, add Mermaid syntax inside a fenced code block with the mermaid language identifier. For more information about creating code blocks, see " Creating and highlighting code blocks. Note: You may observe errors if you run a third-party Mermaid plugin when using Mermaid syntax on GitHub. For more information, see " Creating and highlighting code blocks. For more information on working with. Skip to main content. Get started. Start your journey. About GitHub and Git. Create an account. Hello World. Set up your profile.
For more information about creating code blocks, see " Creating and highlighting code blocks.
All of these diagrams are dynamically rendered during html display by Github, the images generated from text inside the Github-Flavored Markdown. None are static images. Mermaid support was released for Github on From Com Powys-Lybbe's blog , this examples shows some best practices of comments to seperate nodes, links, and styles. Hi guys, looks like examples are corrupted in the article. Unable to render rich display. All my graph diagrams with icons via unicode placed in the GitHub are corrupted as well.
Mermaid lets you create diagrams and visualizations using text and code. It is a JavaScript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically. If you are familiar with Markdown you should have no problem learning Mermaid's Syntax. Mermaid is a JavaScript based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams. The main purpose of Mermaid is to help documentation catch up with development. Diagramming and documentation costs precious developer time and gets outdated quickly. But not having diagrams or docs ruins productivity and hurts organizational learning. Mermaid addresses this problem by enabling users to create easily modifiable diagrams, it can also be made part of production scripts and other pieces of code.
Mermaid github
Available at the Mermaid Live Editor website. In the Code panel, write or edit Mermaid code, and instantly Preview the rendered result in the diagram panel. Configuration options are available in the Configuration panel. The options are applied to the diagram in the Preview panel. To learn more, visit the Configuration Reference page. Your code will be autosaved and appear in the Timeline tab of the History section. Edits are saved every minute and only the last 30 edits are viewable. Alternatively, you can manually save code by clicking on the Save icon from the History section.
Aneska doctor phil
User Journey Diagram. MIT license. User Journey diagram [ docs - live editor ]. JS API. Class Diagram. None are static images. Manage remote repositories. You switched accounts on another tab or window. WebGraphViz support colors for their boxes and lines applied directly to the elements. Handle line endings.
Flowcharts are composed of nodes geometric shapes and edges arrows or lines. The Mermaid code defines how nodes and edges are made and accommodates different arrow types, multi-directional arrows, and any linking to and from subgraphs.
Latest commit History Commits. Create diagrams. Types of GitHub accounts. Some markdown! Generation of diagrams like flowcharts or sequence diagrams from text in a similar manner as markdown. Archive account and public repos. Installing it locally is an alternative solution:. Star You must be signed in to star a gist. Docs versions. Docker, Yarn, NPM, local install, etc. Note: You may observe errors if you run a third-party Mermaid plugin when using Mermaid syntax on GitHub. Flowchart with Hyperlinks. Saving gists with stars. GitHub recently announced support for diagrams embedded directly in markdown files.


Also that we would do without your excellent phrase
It is very a pity to me, I can help nothing to you. I think, you will find the correct decision.