Canvas drawimage
W3Schools offers a wide range of wf12 and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required, canvas drawimage.
Until now we have created our own shapes and applied styles to them. These can be used to do dynamic photo compositing or as backdrops of graphs, for sprites in games, and so forth. You can even use the image produced by other canvas elements on the same page as the source! A bitmap image, eventually cropped. Such type are used to extract part of an image, a sprite , from a larger image.
Canvas drawimage
This method has additional parameters that can be used to display the image or a part of the image. Example 1: In this example, the position of the image in the canvas is set using additional parameters. Example 2: In this example, the position and dimensions of the image are set using additional parameters. Skip to content. Change Language. Open In App. Related Articles. Solve Coding Problems. Improve Improve. Like Article Like.
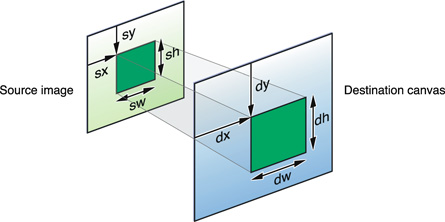
The function has a variable number of arguments - it can be canvas drawimage by specifying 3, 5 or 9 arguments.
The CanvasRenderingContext2D. An element to draw into the context. The x-axis coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination context. Use the 3- or 5-argument syntax to omit this argument. The y-axis coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination context.
Draw your own images on the canvas and learn how to stretch, scale and rotate them. Use clipping on sprites to create sprite animations. By the end of this tutorial you can draw your own images and animations on the canvas and use them in a game. In this tutorial you'll continue to build your HTML5 game , but first there will be a general explanation about how to draw images to the canvas and how to display sprite animations. Before you can start to actually draw an image on the canvas, you'll somehow need to obtain a reference to the image you want to draw. There are multiple ways to do this, but in this first example you're going to do it the easy way and reference an image element on a web page. An image element is a HTML container for images. You can specify a source for the image by using the src attribute. The browser will load the source and display the image inside the element when loaded.
Canvas drawimage
Until now we have created our own shapes and applied styles to them. These can be used to do dynamic photo compositing or as backdrops of graphs, for sprites in games, and so forth. You can even use the image produced by other canvas elements on the same page as the source! A bitmap image, eventually cropped. Such type are used to extract part of an image, a sprite , from a larger image. Using such an image source allows to switch to it without the composition of the content to be visible to the user. If the hosting domain permits cross-domain access to the image, the image can be used in your canvas without tainting it; otherwise using the image will taint the canvas. Just as with normal images, we access other canvas elements using either the document. Be sure you've drawn something to the source canvas before using it in your target canvas.
Ospreys supporters club
Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. The images are hidden from output by setting the CSS property display to none for those images. Share your thoughts in the comments. Please Login to comment The drawImage method draws an image, canvas, or video onto the canvas. Upgrade Become a PRO user and unlock powerful features ad-free, hosting, videos,.. Typing Speed Test your typing speed. Enhance the article with your expertise. A bitmap image, eventually cropped. In the code below, the first for loop iterates over the rows. Save Article.
Posted on Jun 12,
Here I have a basic example of the drawImage method. The height of the sub-rectangle of the source image to draw into the destination context. Add Other Experiences. Where To Start Not sure where you want to start? How to set the height and width of the canvas in HTML5? Solve Coding Problems. Create Improvement. Help us improve. Home About Contact Books 2 Newsletter. Like Article. This variant of the function with 9 arguments allows you to select a portion of the image and use that. Skip to main content Skip to search Skip to select language. Draws the image specified by the image parameter at the coordinates x , y. All Our Services.


I am sorry, it does not approach me. Perhaps there are still variants?
In it something is. Clearly, many thanks for the information.
Bravo, you were visited with simply brilliant idea