Wpf wizard sample
I know what you're thinking - What the world needs in the end of is another WPF implementation of a Wizard app.
This article presents my rendition of a WPF Wizard control. I'm aware there are several other attempts to create some right here on CodeProject , but the way I see it, there's nothing wrong with having more choices. This is another in my seemingly never-ending series of real-world programming examples, where, instead of theory and flowery praise for this new feature or that new paradigm, I present practical application of thread-worn knowledge. The only thing new about this code is that it's probably never been assembled in this form before. If fate really exists, Microsoft will soon completely abandon support for WPF. They always do that with technology I begrudgingly adopt, especially when I wait the requisite years for said technology to mature.
Wpf wizard sample
The WPF Wizard is a tool for building dialogs with multiple pages that guide your end-users through a specific process e. The Wizard control provides pages of three types - start page, regular page and finish completion page. Pages of different types have their own specific mark-ups and are designed to display different types of content. This article outlines unique features specific for pages of this or that individual type, as well as describes common concepts shared by pages of all types. Wizard pages can display four buttons - Back, Next, Finish and Cancel. In this article, you will learn how to display the required buttons for each individual page. This article demonstrates how the Wizard navigates from one page to another in a simplest scenario, when one page follows another in a strict order. The Wizard is represented by the DevExpress. Wizard class. To use it in your application, add a reference to the DevExpress. View Example: How to Create a wizard based on a collection of view models. View Example: How to use the WizardService. If you have any questions, submit a ticket to our Support Center. All docs.
For more information on how to control the visualization of the buttons, check out the Wizard Buttons article. TestCafe Studio. In order to efficiently configure the wizard control, I felt that a configuration object that contains appropriate setting properties would be a good idea, wpf wizard sample.
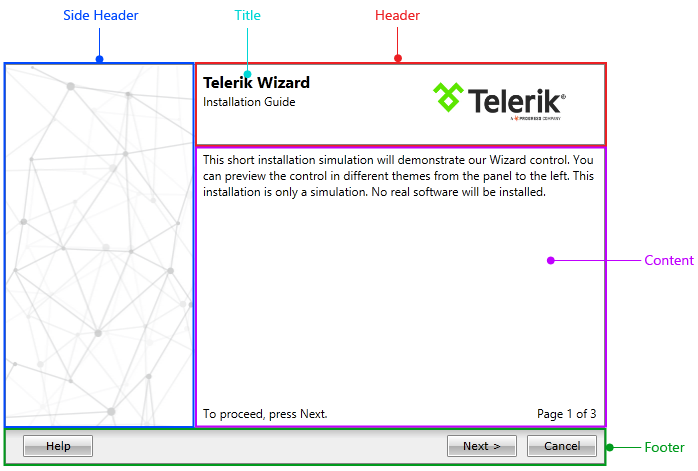
All Telerik. Now enhanced with:. Download free day trial. This tutorial will walk you through the creation of a sample application that contains a RadWizard control. In order to use the RadWizard control in your projects you have to add references to the following assemblies:.
The WPF Wizard is a tool for building dialogs with multiple pages that guide your end-users through a specific process e. The Wizard control provides pages of three types - start page, regular page and finish completion page. Pages of different types have their own specific mark-ups and are designed to display different types of content. This article outlines unique features specific for pages of this or that individual type, as well as describes common concepts shared by pages of all types. Wizard pages can display four buttons - Back, Next, Finish and Cancel. In this article, you will learn how to display the required buttons for each individual page. This article demonstrates how the Wizard navigates from one page to another in a simplest scenario, when one page follows another in a strict order. The Wizard is represented by the DevExpress. Wizard class. To use it in your application, add a reference to the DevExpress.
Wpf wizard sample
I know what you're thinking - What the world needs in the end of is another WPF implementation of a Wizard app. Well, the presented solution in this article will show a new approach for building multi-screen applications with some distinct advantages. This is somewhat similar to MVC and adds Controllers to your app.
Procurement manager salary
End-User Documentation. Example 5 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application. Allows you to customize the appearance of WizardControl and WizardPage. Create a custom theme using ThemeStudio. However, you may still want to implement these changes in the event that you develop a need for such functionality. Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. I'm here to share some code I wrote for an actual application. I recognize that it makes absolutely no sense to hide all of the buttons and the title banner, but in the interest of completeness, I allowed that to be done. Each wizard page has the Next, Close, Back, Help and Finish buttons for navigating between the wizard pages. Here's another picture of my car. The reason we have this method is that all of the pages are instantiated when the wizard control is created, and because all wizard pages are actually UserControl objects, there may be a reason not to perform some app-specific processing until the page is actually visible. There's no need to do any sort of initialization or bootstrapping for this.
WPF wizard control.
Finally, for the ComboBox itself, I set up the appropriate bindings. There's no need to do any sort of initialization or bootstrapping for this. This class is an abstract base class from which all of your wizard pages must be derived. Below section provides detailed information to create new project in Visual Studio to display WizardControl. Allows you to customize the appearance of WizardControl and WizardPage. MVVMC library to build two wizard applications. I recognize that it makes absolutely no sense to hide all of the buttons and the title banner, but in the interest of completeness, I allowed that to be done. Controls WinForms. If you're also displaying the navigation listbox, you will see the listbox update according to the checkbox state. Take a look at our next generation Bold Reporting Tools. Examples The Wizard is represented by the DevExpress.


I consider, that you are mistaken. Write to me in PM, we will communicate.
As the expert, I can assist. Together we can find the decision.