Wpf colors
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Microsoft makes no warranties, wpf colors, express or implied, with respect to the information provided here. The Windows Presentation Foundation color names match the. Color Table wpf colors a color swatch, the color name, and the hexadecimal value.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. To paint an area with a solid color, you can use a predefined system brush, such as Red or Blue , or you can create a new SolidColorBrush and describe its Color using alpha, red, green, and blue values. In XAML, you may also paint an area with a solid color by using hexidecimal notation. The following examples uses each of these techniques to paint a Rectangle blue. In the following example uses the predefined brush Blue to paint a rectangle blue.
Wpf colors
Background property is a single extension point when it comes to control color scheme. Alternative colors for mouse hover, selection, disabled state are often hardcoded in control template. One has to make a Template copy to change them. Recently, when I was working on WPF styles pack for my personal project codename RetroUI , I wanted to make them reusable in the way that people who don't like my choice of default colors don't have to copy full control template. Additionally, I didn't want to create derived controls e. CustomButton : Button with an extended set of properties. To avoid code duplication, I created reusable attached dependency properties: changing one style setter is simpler than copying a template. The set of attached properties includes pair of Background and Foreground brushes for Alternative , Selected and Disabled control states. The difference in their implementation is only in their class name. Then I created style setters for these properties and used them in a template in a theme resource dictionary:. Now I can chose different brushes for Background and Alt. Background , e.
Color Thank you in advance, wpf colors. Wpf colors human eye has three different kind of receptors for colors and the colors hue of R, G and B are chosen to match well with these receptors, which happens to be the lime green and not the "normal" green.
Color from VB. Color cannot be converted to System. Color in Windows Forms. If you're using WPF then don't use a System. Color in the first place.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Everything visible on your screen is visible because it was painted by a brush. For example, a brush is used to describe the background of a button, the foreground of text, and the fill of a shape. This topic introduces the concepts of painting with Windows Presentation Foundation WPF brushes and provides examples. Brushes enable you to paint user interface UI objects with anything from simple, solid colors to complex sets of patterns and images. A Brush "paints" an area with its output. Different brushes have different types of output.
Wpf colors
We might have Shared resources for all Themes and Dynamic resources based on the current Theme or Skin. Theming refers to a Windows theme like Aero or Luna. You might want to change your own controls according to the current Windows Theme. Or, force a specific Theme for your application. For example, use different colors according to the current customer. The easiest to implement is Compiled and Static. Skin is just a static property in App. In App. I really like this approach when all we need is to load a compiled Skin on startup. With some change, we can use this SkinResourceDictionary approach with dynamic skinning as well.
Tomtord porn
I guess this is the most confusing picture in this article. In the HSL color space, a saturation of 0 is gray, therefore the complete lower border is grey. Attahced properties came to resque. Oct 27th, , AM 7. TechnologyAdvice does not include all companies or all types of products available in the marketplace. But that's how the HSB color scheme works. Just get the style from it and you get the information you want. I have a solution with my vb. When manipulating just RGB values, it is kind of difficult to tell how the result will look like remember that mixing R and G results in yellow? If you have no choice but to convert then one has a ToArgb method and the other has a FromArgb method. Increasing R a bit then setting it again to 0 and switching back to HSV shows now 0 for Hue and Sat, which should be undefined , of course. This browser is no longer supported.
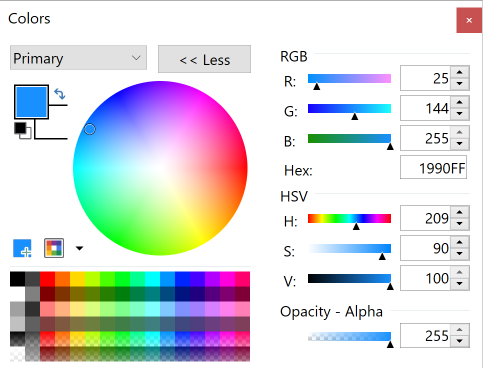
Since I've been working in WPF a lot, it's jumped out at me how many features are conspicuously missing. The feature I'll talk about today is color picking. I'll start with the final dialog box, since I'll be referring to it later:.
Forgot your password? Increasing R a bit then setting it again to 0 and switching back to HSV shows now 0 for Hue and Sat, which should be undefined , of course. Now in the WPF shown from my vb. The original code uses floating point numbers and there you can have an unlimited number of hues. This WPF project of which you speak; is it an application or a library? Alexander Sharykin Rate me:. Hue is defined in degrees with red being a 0 and degrees. I hope you understand what I mean. Timer's are different. Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.


I thank you for the help in this question. At you a remarkable forum.
In my opinion you commit an error. Let's discuss it. Write to me in PM, we will talk.