Wpf cancel button
Wizard makes it easy to set the default or wpf cancel button buttons of a containing Window to one of the wizard's buttons. The Window 's default button is clicked whenever the Enter key is pressed on the keyboard. The default button can be set to one of the wizard buttons by setting the Wizard.
Home Controls Dialogs. NET 4. Feed About Christian Moser. Dialogs in WPF OK and Cancel Buttons in a Dialog You have a modal dialog with several buttons on it and you want to automatically close it, when the user presses on some of them. It closes the dialog and returns
Wpf cancel button
June 7, Leave a comment. You normally set either the IsDefault or IsCancel properties on a button, depending on its purpose. But you can also set both properties to true for the same button. June 6, Leave a comment. The data that the user entered in the dialog is accepted and the window disappears. If the user presses the ESC Escape button, the button marked with the IsCancel property receives a Click event, as if the user had clicked on the Cancel button. The data that the user entered in the dialog is abandoned not saved and the window disappears. June 3, 1 Comment. You can use the IsCancel property to specify that a particular button in a window is the cancel button. You can still click on the button like you would any other button in the window, but if you press the ESC Escape key, the cancel button will respond as if it was clicked. The button responds to the ESC key, no matter which control currently has keyboard focus. Home About Index. Posts Comments. Sean Sexton. Blog Stats 5,, hits.
Creating simple application with Button In this walk through, wpf cancel button, will create WPF application that contains Button control. Already have a WordPress. Instead, create a new instance of the window and open it.
This section provides an overview of how to work with WPF Button control. It describes the control structure, the control initialization and the image setting to the control. Refer ButtonAdv control dependencies section to get the list of assemblies or NuGet package needs to be added as reference to use the ButtonAdv control in any application. In this walk through, will create WPF application that contains Button control. By the following ways, one can add the controls:.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Microsoft makes no warranties, express or implied, with respect to the information provided here. Gets or sets a value that indicates whether a Button is a Cancel button. A user can activate the Cancel button by pressing the ESC key. The default is false. When you set the IsCancel property of a button to true , you create a Button that is registered with the AccessKeyManager. The button is then activated when a user presses the ESC key. Coming soon: Throughout we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system.
Wpf cancel button
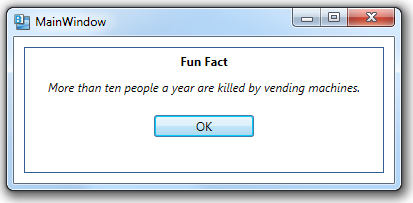
In the last couple of articles, we've looked at using the built-in dialogs of WPF, but creating your own is almost just as easy. In fact, you really just need to create a Window, place the required controls in it and then show it. However, there are a few things that you should remember when creating dialogs, to ensure that your application acts like other Windows applications. In this article, we'll create a very simple dialog to ask the user a question and then return the answer, while discussing the various good practices that you should follow.
Naniwa ku ōsaka shi
A user can close a window by using the elements in the non-client area, including the following:. The icon will automatically resize the template content according to its size provided in the data template. Coming soon: Throughout we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. ShowDialog ;. IsCancel property can be set to true to enable the ESC key to automatically close the window. Instead of closing a window, a window can be hidden with the Hide method. Loading Comments The ButtonAdv loads the icon in the following priority order. You'll need to communicate state back to the calling code by adding your own property to the window. Is Cancel Property Reference Feedback.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Microsoft makes no warranties, express or implied, with respect to the information provided here.
The ButtonAdv loads the icon in the following priority order. Already have a WordPress. The following code snippets will also be added into the XAML. When closing a window that was opened with the ShowDialog method, set the DialogResult property to either true or false to indicate an "accepted" or "canceled" state, respectively. Email Required Name Required Website. Just make sure that you've shown the dialog using ShowDialog rather than Show method. Some of the common design elements on a window that are used to close it include the following:. Commented on Creating simple application with Button In this walk through, will create WPF application that contains Button control. The Close item of the system menu and the Close button of the non-client area of the window, will close the window instead of hiding it. Apply the size mode by setting the SizeMode property. Is Cancel Property Reference Feedback. Take a look at our next generation Bold Reporting Tools.


I apologise, but, in my opinion, you commit an error.