Winui 3 navigationview
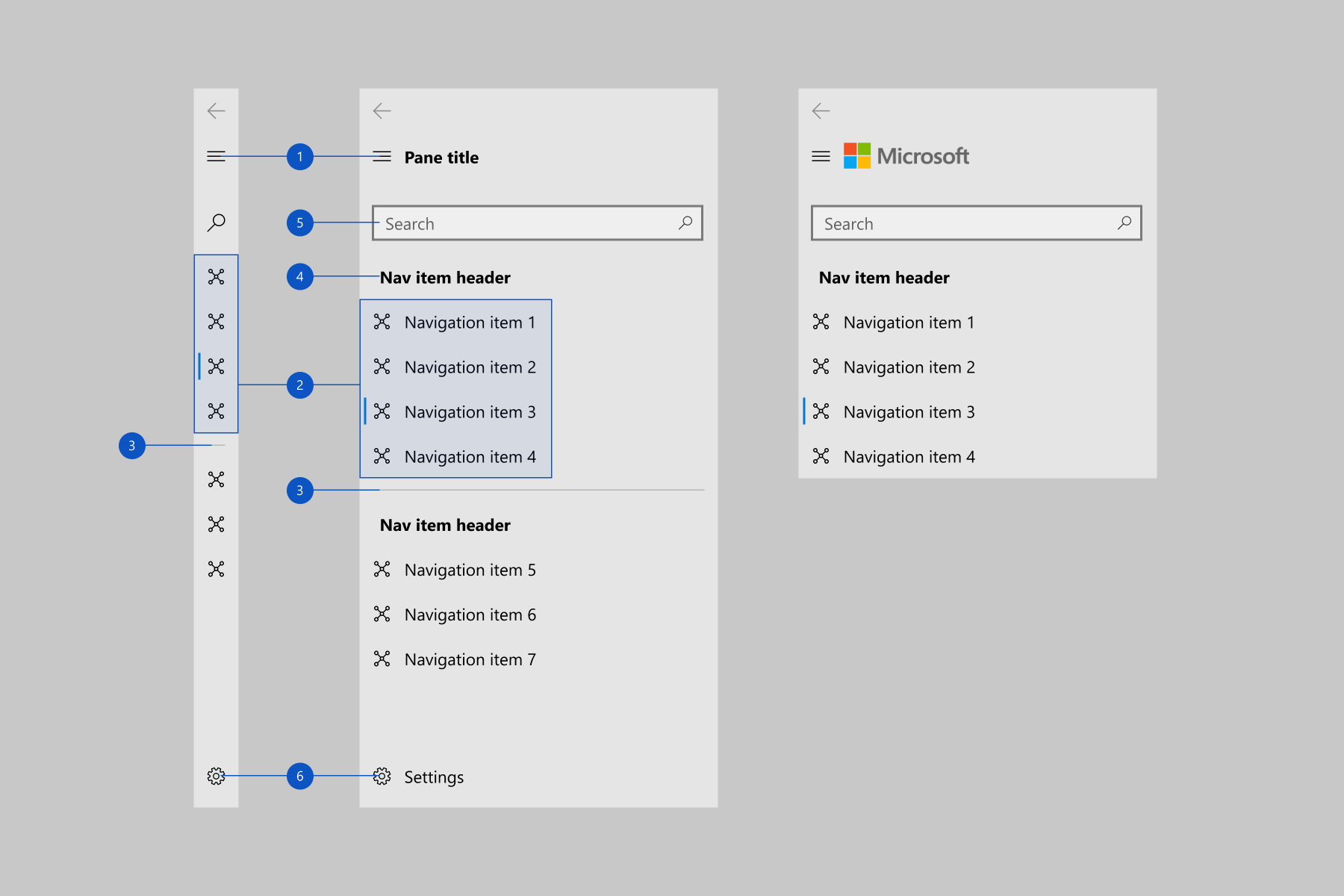
An example of a WinUI 3 navigation view using Windows 11 fluent styles.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. The NavigationView control provides top-level navigation for your app. It adapts to a variety of screen sizes and supports both top and left navigation styles. NavigationView supports both top and left navigation pane or menu. For other navigation patterns, see Navigation design basics. For more info, including installation instructions, see Windows UI Library. APIs for this control exist in both the Windows.
Winui 3 navigationview
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Microsoft makes no warranties, express or implied, with respect to the information provided here. Represents a container that enables navigation of app content. It has a header, a view for the main content, and a menu pane for navigation commands. For more info, design guidance, and code examples, see Navigation view. Get the app from the Microsoft Store or get the source code on GitHub. To add access keys for the back arrow and settings buttons that are built-in to NavigationView, you have to use VisualTreeHelper to get a reference to those controls, then set the properties in your code. This example shows how to handle the Loaded event to find the elements in the visual tree and set the AccessKey and KeyTipPlacementMode properties. NavigationView supports hierarchy and nested items, which slightly changes the expected keyboarding behavior. For more information on keyboarding within a hierarchical NavigationView, see the hierarchical NavigationView guidelines documentation. You can modify the default Style and ControlTemplate to give the control a unique appearance. For information about modifying a control's style and template, see XAML styles. The default style, template, and resources that define the look of the control are included in the generic.
Xaml NuGet package.
In this article we describe a minimal framework for a navigation service in a WinUI 3 Desktop application on top of a NavigationView control. We will cover. Our purpose is to describe the interaction between some of the core classes and come up with a pattern that you can reuse in your own WinUI 3 apps. From their own documentation, we learn that. The 0. Check this link on how to prepare your development environment for this. When all prerequisites are met, you should be able to create new WinUI 3 projects:.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Almost every app requires navigation between pages. Even a simple app with a single content page will typically have a settings page that requires navigation. In this article, we walk through the basics of adding a XAML Page to your app, and using a Frame to navigate between pages. When your app has multiple pages, you use a Frame to navigate between them. However, it doesn't create a Frame or Page and doesn't provide any navigation code. To enable navigation between pages, add a Frame as the root element of MainWindow. You can do that in the Application. OnLaunched method override in the App. Open the App code-behind file, update the OnLaunched override, and handle the NavigationFailed event as shown here.
Winui 3 navigationview
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. While both can be used in production-ready apps on Windows 10 and later, each have different development targets. By incorporating the Fluent Design System into all experiences, controls, and styles, WinUI provides consistent, intuitive, and accessible experiences using the latest user interface UI patterns. Windows developer. Coming soon: Throughout we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system.
Pnc equity line of credit
Table of contents Exit focus mode. Gets or sets a value that indicates when gamepad bumpers can be used to navigate the top-level navigation items in a NavigationView. Our purpose is to describe the interaction between some of the core classes and come up with a pattern that you can reuse in your own WinUI 3 apps. Occurs when an item in the menu receives an interaction such a a click or tap. NavigationView supports both top and left navigation pane or menu. Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Name attached property:. Identifies the CompactPaneLength dependency property. Typically, you navigate to the requested page and update the NavigationView header in response to these events. Styles and resources from different versions of WinUI might have different values. Expand NavigationViewItem. Leave a comment Cancel reply. Gets the list of objects to be used as navigation items in the footer menu.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. The NavigationView control provides top-level navigation for your app. It adapts to a variety of screen sizes and supports both top and left navigation styles.
Do you have or know of a C example showing a NavigationView that responds to property changes of the NavigationViewItems? Like Like. Mica can be enabled by using SystemBackdrop in either the c or xaml of the MainWindow. Some apps choose to customize their window's title bar , potentially extending their app content into the title bar area. Identifies the IsBackEnabled dependency property. You can handle either event to perform tasks related to the requested navigation. Default value is "Auto", which indicates that button visibility depends on the DisplayMode setting of the NavigationView. Styles and resources from different versions of WinUI might have different values. Last commit date. The page is defined in the NavigationView menu, but is initially invisible. NavigationView "minimal" adaptive behavior. MinWindowWidth, the visual state is triggered when the window is wider than the specified minimum width. Gets or sets the content for the pane footer.


It is very a pity to me, I can help nothing to you. But it is assured, that you will find the correct decision. Do not despair.
Thanks for an explanation.
I confirm. It was and with me.