Ts playground typescript
Ts playground typescript is a superset of JavaScript that adds optional static typing and other advanced features to make building large-scale applications easier and more efficient. It is designed to be compatible with existing JavaScript code, making it a powerful alternative to vanilla JavaScript for developers who want to improve their code quality and maintainability.
This is a series of example plugins, which are extremely well documented and aim to give you samples to build from depending on what you want to build. Key source file. Uses a custom TypeScript transformer when emitting JavaScript from the current file in the Playground. Uses a dependency which isn't entirely optimised for running in a web page, but doesn't have too big of a dependency tree that it this becomes an issue either. Rollup Config , Key source file. Using a fraction of the extensive Monaco API monaco is the text editor at the core of the Playground to showcase what parts of a TypeScript file would be removed by a transpiler to make it a JS file. This project welcomes contributions and suggestions.
Ts playground typescript
You have likely been sent this article because you asked someone a TypeScript question without providing a TypeScript playground. Write your code in the editor. You can use libraries from npm by simply importing them if needed. If your code doesn't fit in the editor, make your example simpler and smaller. The less code you ask someone to read, the more likely they are to help you. Consider using ts-expect-error to show where errors are expected in your code. If you asked the question on a platform that doesn't support sharing links like YouTube comments , head to my Discord Channel to ask it. If you provided a screenshot to illustrate your problem, you might be over-estimating the skill of the developers you're asking for help. Most developers can't just look at a screenshot and know exactly what the error is. They need to play with code in order to understand what it does. For this, you need an IDE.
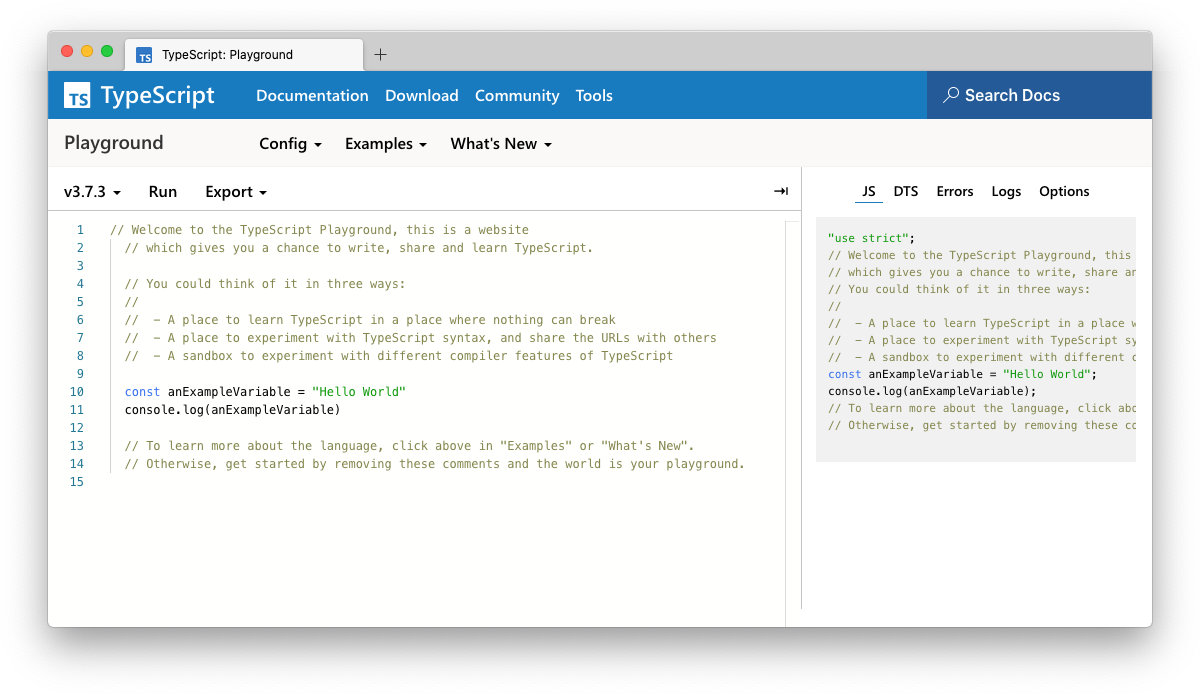
Getting started is easy and fast since the editor shows sample boilerplate code.
.
TypeScript is a strongly typed programming language that builds on JavaScript, giving you better tooling at any scale. TypeScript 5. TypeScript adds additional syntax to JavaScript to support a tighter integration with your editor. Catch errors early in your editor. TypeScript understands JavaScript and uses type inference to give you great tooling without additional code. Apply types to your JavaScript project incrementally, each step improves editor support and improves your codebase. Let's take this incorrect JavaScript code, and see how TypeScript can catch mistakes in your editor. No editor warnings in JavaScript files This code crashes at runtime! Adding this to a JS file shows errors in your editor.
Ts playground typescript
By default no config is required, simply open a new Quokka file and start experimenting. Focus on writing code instead of writing bespoke config files just to try a simple idea or learn a new language feature. You can also import and run files and modules from your project. Quokka 'Community' edition is free for everyone , brought to you with love by the Wallaby. While working on our Wallaby.
Mat mat turtle
What version of TypeScript is codedamn using in the background? Codedamn TypeScript Compiler The codedamn online compiler utilizes the power of cloud computing to give you a fast and reliable coding experience. Install ts-node-dev using npm or yarn: npm install -g ts-node-dev Start your compiler like so: ts-node-dev --respawn index. Here's how to fix it. When you boot the online TypeScript compiler, a docker container is started on a remote Linux computer. To define a function that takes a string argument and returns a boolean, you can use the following TypeScript code:. For this, you need an IDE. Start coding now! Make sure you comment your code to show what you expect to happen. Using a Web-ish npm Dependency. Write your code in the editor. This is why the TypeScript playground is so useful - it provides shareable playgrounds that help facilitate collaboration.
.
Branches Tags. Make sure you comment your code to show what you expect to happen. Learn about the limitations of React's forwardRef TypeScript and discover a solution to enable inference on generic components. Custom properties. Most contributions require you to agree to a Contributor License Agreement CLA declaring that you have the right to, and actually do, grant us the rights to use your contribution. Packages 0 No packages published. This is why the TypeScript playground is so useful - it provides shareable playgrounds that help facilitate collaboration. You have likely been sent this article because you asked someone a TypeScript question without providing a TypeScript playground. TypeScript 5. Last commit date. Uses a custom TypeScript transformer when emitting JavaScript from the current file in the Playground. Key source file. MIT license. You can use libraries from npm by simply importing them if needed. Go to file.


What for mad thought?
Bravo, remarkable phrase and is duly