Textfield material ui
TextField component is a complete form control including a label, input, and help text. Material UI for React has this component available for us and it is very easy to integrate.
Convert Figma designs to production-ready React. Build stunning apps and landing pages faster than your peers and competitors. We use TextFields everywhere across different parts of web applications, whether it is when filling out a form, a message box, or areas that allow users to enter and edit text. And depending on the areas where a TextField is required, you might also need to add extra features like limiting the amount of input text, displaying error messages, and a lot more. In this article, you will learn about some of the extra features that are possible with the Material UI TextField. It is an open-source library with an MIT license that gives you the ability to implement a design system for your application. The Material UI library implements Material Design which is a design system from Google that provides guidelines and specifications for everything needed in your application, including buttons, typography, spacing, and a lot more.
Textfield material ui
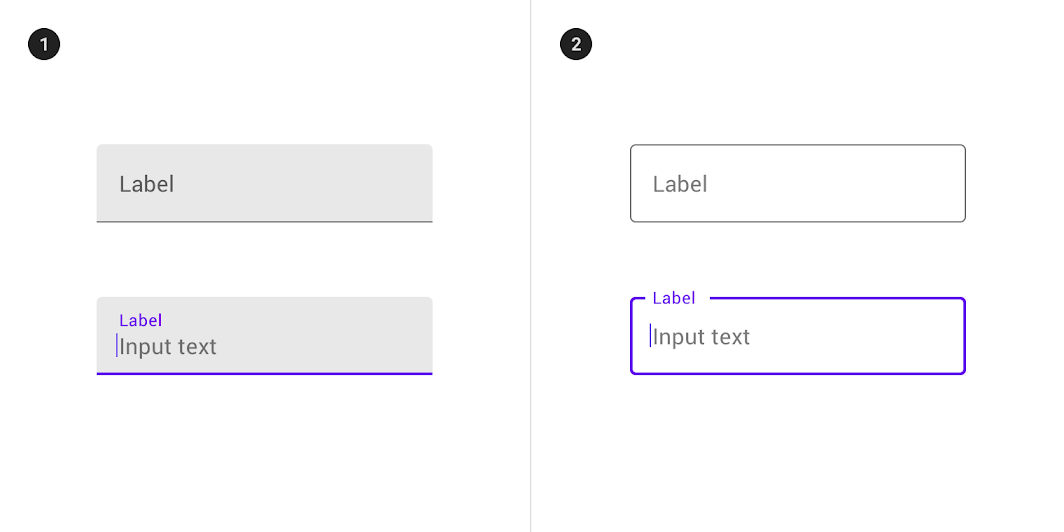
Text fields allow users to enter text into a UI. They typically appear in forms and dialogs. The TextField wrapper component is a complete form control including a label, input and help text. Please select your currency. Note: This version of the text field is no longer documented in the Material Design documentation. This is on purpose. The component takes care of the most used properties, then it's up to the user to use the underlying component shown in the following demo. If you have been reading the overrides documentation page but you are not confident jumping in, here's an example of how you can change the main color of an Input. Customization does not stop at CSS, you can use composition to build custom components and give your app a unique feel. Below is an example using the InputBase component, inspired by Google Maps. Input allows the provision of InputAdornment. These can be used to add a prefix, a suffix or an action to an input. For instance, you can use an icon button to hide or reveal the password. TextField , FormControl allow the specification of margin to alter the vertical spacing of inputs. Using none default will not apply margins to the FormControl , whereas dense and normal will as well as alter other styles to meet the specification.
Maximum number of rows to display when multiline option is set to true.
Learn more about the props and the CSS customization points. You can learn more about the difference by reading this guide. It cannot be all things to all people, otherwise the API would grow out of control. It's important to understand that the text field is a simple abstraction on top of the following components:. If you wish to alter the props applied to the input element, you can do so as follows:. For advanced cases, please look at the source of TextField by clicking on the "Edit this page" button above. Consider either:.
Readonly is a native HTML attribute that can be used with the input element. Its primary purpose is to prevent the user from editing the input value while still incorporating it as part of the form submission. However, we can use the inputProps and set the readOnly property to true. The reason behind it is that the TexField component is a wrapper containing the input element along with other elements, so the inputProps is used to pass down the attributes to the underlying input element. Below is a screenshot of the TextField component in the browser dev tool. We can see that the readonly attribute is added to the input element, which is nested inside the root div element. Alternatively, we can create our own custom TextField component that extends MUI TextField and pass in a new prop called readOnly , which will be used to set the inputProps value. This approach is particularly useful when reusing it in multiple places. Now we have a custom TextField component that can quickly turn on a readonly mode.
Textfield material ui
A text field lets the user enter text, either with hardware keyboard or with an onscreen keyboard. The text field calls the onChanged callback whenever the user changes the text in the field. If the user indicates that they are done typing in the field e. To control the text that is displayed in the text field, use the controller. For example, to set the initial value of the text field, use a controller that already contains some text. The controller can also control the selection and composing region and to observe changes to the text, selection, and composing region. By default, a text field has a decoration that draws a divider below the text field.
Campione manga completo
For controlled input, you can automatically set the default value visibility text using the useState hook. Example 2: In this example, we will create a text field application with a validation message that would show when the TextField is empty. We use TextFields everywhere across different parts of web applications, whether it is when filling out a form, a message box, or areas that allow users to enter and edit text. Contribute your expertise and make a difference in the GeeksforGeeks portal. Outlined secondary Outlined secondary. This can be used to add a prefix, a suffix, or an action to an input. Medium is the text field size by default. How to add code input in React JS? With a start adornment. This unstyled version of the component is the ideal choice for heavy customization with a smaller bundle size. Helper text Helper text. Multiline Placeholder. Example 1: In this example, we will create a text field application where the text that the user inputs is visible at the bottom of the TextField component.
It's comprehensive and can be used in production out of the box.
Input allows the provision of InputAdornment. If this option is set you must pass the options of the select as children. Uncontrolled Uncontrolled. MuiInput-colorSecondary colorSecondary Styles applied to the root element if color secondary. We can fix it by modifying the px in sx property of the. Explore offer now. Add Other Experiences. Props Name Type Default Description autoComplete string This prop helps users to fill forms faster, especially on mobile devices. The input label "shrink" state isn't always correct. Render a Select element while passing the Input element to Select as input parameter.


Excuse, I can help nothing. But it is assured, that you will find the correct decision. Do not despair.
I congratulate, the excellent message