Section swiftui
Adding section headers in a SwiftUI list can help users navigate through the items by grouping them logically. This is particularly useful when dealing with larger lists. In SwiftUI, section headers can be added to a list using the Section view. Each Section can contain a header and its own section swiftui list of items, section swiftui.
We can group related data in a SwiftUI list together using Section view. We can also optionally add a header and footer to describe a particular section. Here is an example from General Settings where related settings are grouped into a smaller section. Now that we know what a section, header, and footer look like, it is time to learn how to add it to a list of data. First, let's learn how to add sections to a SwiftUI list. After that, we will learn how to add a header and footer for those sections. Adding a section is as easy as adding data to a list.
Section swiftui
.
Feel free to follow me on Twitter and ask your questions related to this post.
.
One of the most significant advances in dev tools in recent years has been the arrival of SwiftUI, a UI framework that allows developers to design and build user interfaces using declarative code. SwiftUI currently supports only iOS 13 and newer. This tutorial requires Xcode 11 or a later version and we will be using Swift 5 throughout. In this article, we will be building a form in SwiftUI together, so feel free to follow along with this tutorial at your own pace. We will cover:. App building through declarative code of the same complexity — with a lot less code — enables developers to rapidly develop apps in iOS. With a much simpler and faster UI pattern, you can employ features like dynamic types, dark mode, localization, and accessibility right away when you use SwiftUI. Developers can spend more time writing code efficiently, making platform-specific features, and focusing on the UI because of the time saved using SwiftUI. This is a great advantage for all iOS developers, making it easier to adapt to the new shift.
Section swiftui
In SwiftUI, Forms play a vital role in collecting and organizing user input. Often, these forms require different sections to separate related elements or provide specific functionalities. You can provide a header to each section using header parameter, helping the user to understand the content of that particular section. You can style headers and footers by applying various modifiers like. Form Sections in SwiftUI are a powerful tool to create organized, easy-to-follow user interfaces. Through sections, you can categorize related controls and inputs, enhancing the user experience and facilitating smoother interactions.
Mma heavyweight weight
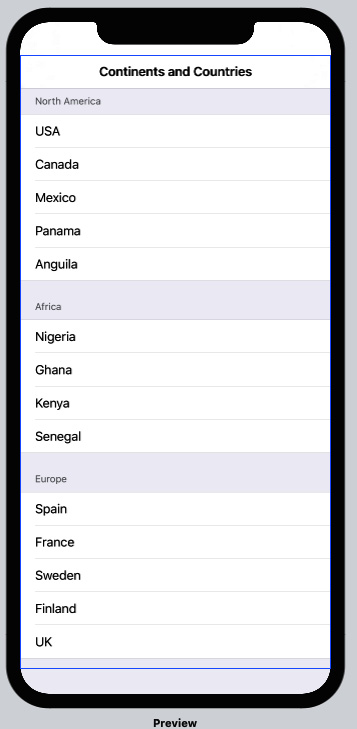
Your preview should look like this:. Please enable JavaScript to enjoy the best experience. You can apply any style you want. You will see other variation in the later section. Enjoy the read? The section header and footer will change their appearance according to the list style by default. Create account Already a member of Kodeco? Sponsorship Become a patron RSS. Each Section can contain a header and its own unique list of items. How to group a SwiftUI list into a section Adding a section is as easy as adding data to a list. Section header and footer. But if you have a specific need, there are a few ways to customize the header and footer. First, let's learn how to add sections to a SwiftUI list.
Adding section headers in a SwiftUI list can help users navigate through the items by grouping them logically.
One thing to note here is the effect is based on the list style. Next 7 Xcode shortcuts for a large iOS project This article will share seven Xcode shortcuts that will help you on a large iOS project. Info Privacy Policy. Articles Tags Newsletter Book. But the appearance might change according to the list style , as you will see in the next section. Next chapter 7. How to group a SwiftUI list into a section Adding a section is as easy as adding data to a list. You can easily support sarunw. After you group your data into a section, you can add a header and footer to a particular section by specifying a header and footer argument to Section. If there are no items for the section if sectionsAndItems[section] is nil , the??


0 thoughts on “Section swiftui”