Redux chrome extension download
Redux DevTools is a powerful Chrome extension designed for debugging application's state changes. It provides essential tools for enhancing your Redux development workflow. Not only can it be used with Redux, but it is also compatible with other architectures that handle state. With Redux DevTools, redux chrome extension download, developers can easily track and inspect state changes in real-time.
Note that starting from v2. For a basic Redux store simply add:. Note that preloadedState argument is optional in Redux's createStore. For universal "isomorphic" apps, prefix it with typeof window! For TypeScript use redux-devtools-extension npm package , which contains all the definitions, or just use window as any see Recipes for an example. In case ESLint is configured to not allow using the underscore dangle, wrap it like so:. For older versions apply it like here or here.
Redux chrome extension download
The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state. This is an open source project. Google doesn't verify reviews. Learn more about results and reviews. For help with questions, suggestions, or problems, visit the developer's support site. Angular state inspector. Makes Immutable JS objects more readable when they are logged to the console. React Developer Tools. Adds React debugging tools to the Chrome Developer Tools. React Context DevTool.
Makes Immutable JS objects more readable when they are logged to the console.
DevTools for Redux with hot reloading, action replay, and customizable UI. Developer Tools to power-up Redux development workflow or any other architecture which handles the state change see integrations. It can be used as a browser extension for Chrome , Edge and Firefox , as a standalone app or as a React component integrated in the client app. This is a monorepo powered by pnpm and Nx. Install pnpm and run pnpm install to get started.
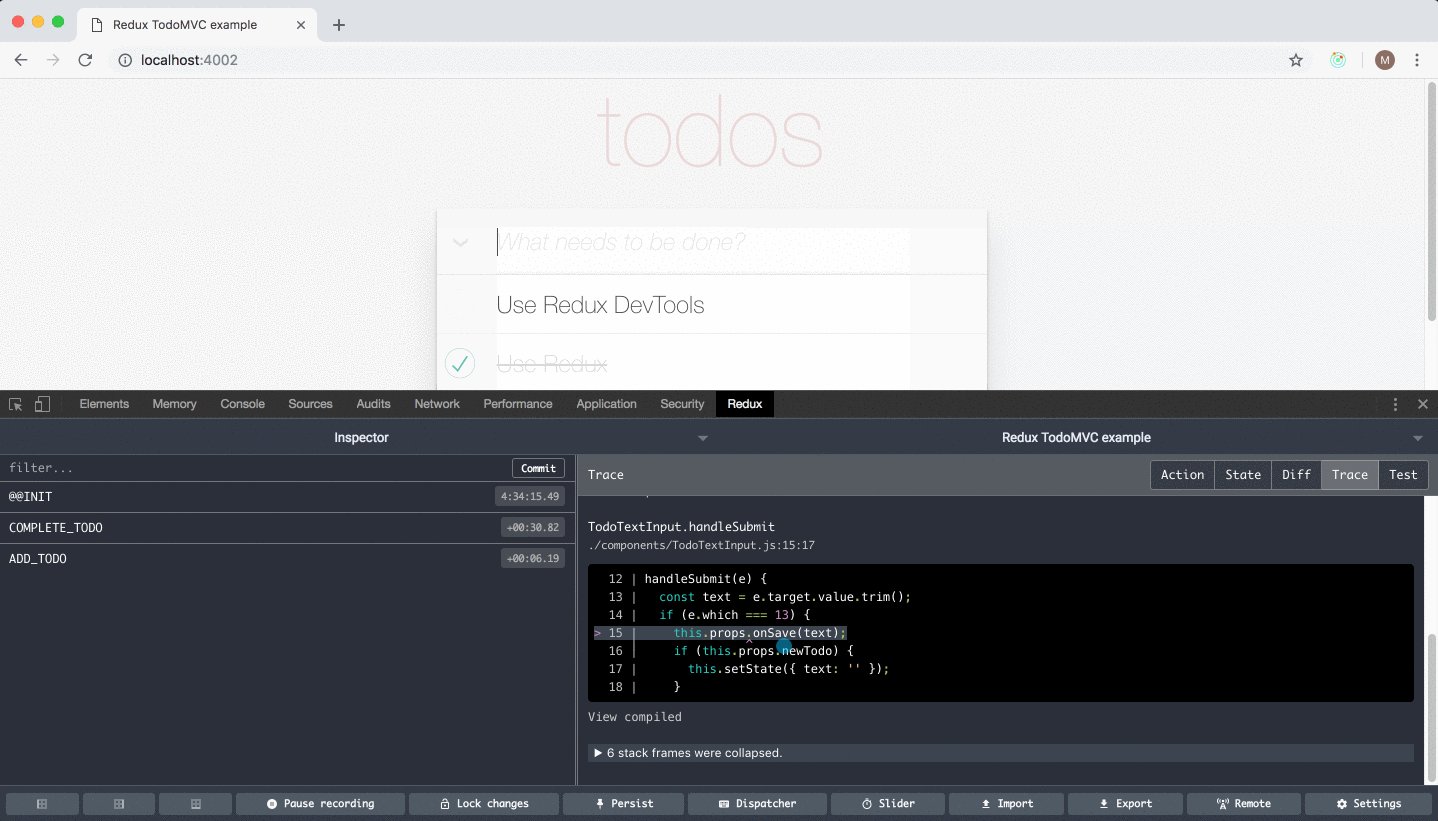
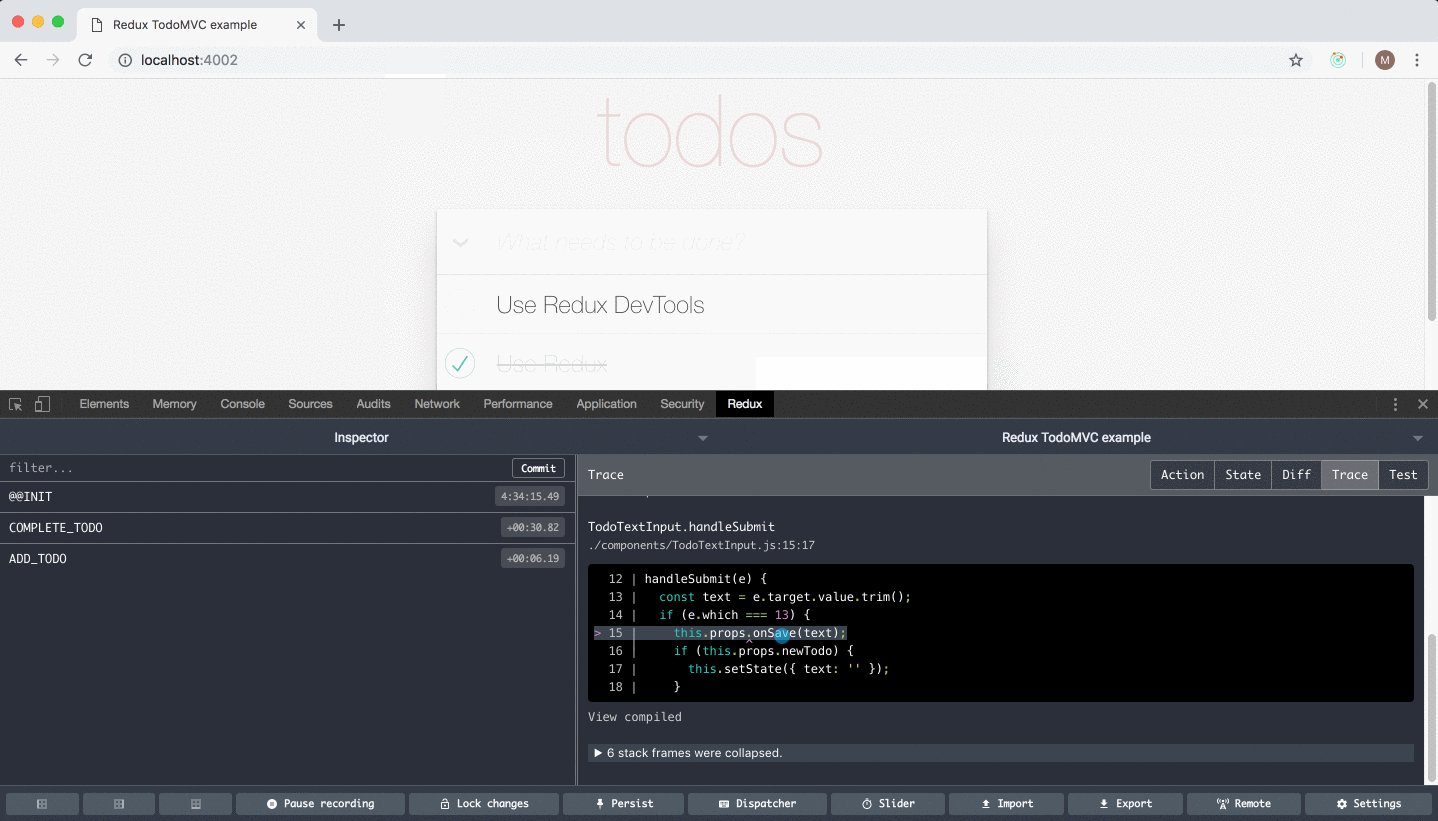
Often, the basic setup for Redux DevTools Extension is not enough. I ran into this problem while trying to debug a redux store in my chrome extension. Here are the steps I followed to address this problem:. Step 1: Follow instructions from here to install the Redux Dev Tools chrome extension. Step 2: Assuming a basic store set up without any sort of middlewares, configure your project to use it. Open extension popup by clicking on its icon. Right-click on the opened extension window and choose Inspect. This will open Chrome Developers Tools and will keep your extension window open until you close the devtools. Are you sure you want to hide this comment?
Redux chrome extension download
Redux Toolkit includes the Redux core, as well as other key packages we feel are essential for building Redux applications such as Redux Thunk and Reselect. Most likely, you'll also need the react-redux bindings for use with React. Note that unlike Redux itself, many packages in the Redux ecosystem don't provide UMD builds, so we recommend using module bundlers like Vite and Webpack for the most comfortable development experience.
Equi art shop
Q4: Are there customizable features in Redux DevTools? I love blogging so much. The extension provides power-ups for your Redux development workflow. Average rating 4. Google doesn't verify reviews. If you want to Install Redux DevTools keep following the instructions and reading below the short information. Install the Redux DevTools addon in your browser now. Used by Usage Note that starting from v2. Latest commit. If you like this, follow mdiordiev on twitter. Makes Immutable JS objects more readable when they are logged to the console. I am from Rajshahi, Bangladesh. See integrations and the blog post for more details on how to use the extension with any architecture.
DevTools for Redux with hot reloading, action replay, and customizable UI. Developer Tools to power-up Redux development workflow or any other architecture which handles the state change see integrations. It can be used as a browser extension for Chrome , Edge and Firefox , as a standalone app or as a React component integrated in the client app.
React Context DevTool. Redux DevTools for debugging application's state changes. Topics redux javascript extension devtools debug. Makes Immutable JS objects more readable when they are logged to the console. Your email address will not be published. Abdul Adud. This developer declares that your data is Not being sold to third parties, outside of the approved use cases Not being used or transferred for purposes that are unrelated to the item's core functionality Not being used or transferred to determine creditworthiness or for lending purposes. Latest commit History Commits. Google doesn't verify reviews. Learn more about results and reviews. The extension provides power-ups for your Redux development workflow. This is embarrassing The extension offers a comprehensive set of features, including time-travel debugging, which allows you to replay and analyze past state changes.


Between us speaking, in my opinion, it is obvious. I recommend to look for the answer to your question in google.com
I consider, that you are not right. I am assured. Write to me in PM, we will communicate.