React material ui crud example
In this tutorial, I will show you how to build React. Using Bootstrap instead: React.
A collection of examples, boilerplates, and scaffolds to jumpstart your next Material UI project. These examples feature Material UI paired with other popular React libraries and frameworks, so you can skip the initial setup steps and jump straight into building. Not sure which to pick? We recommend Next. See Start a New React Project from the official React docs to learn more about the options available. Once you've chosen your preferred scaffold above, you could move on to the Templates doc and choose a readymade user interface to plug in. The following projects are maintained by the community and curated by Material UI's team.
React material ui crud example
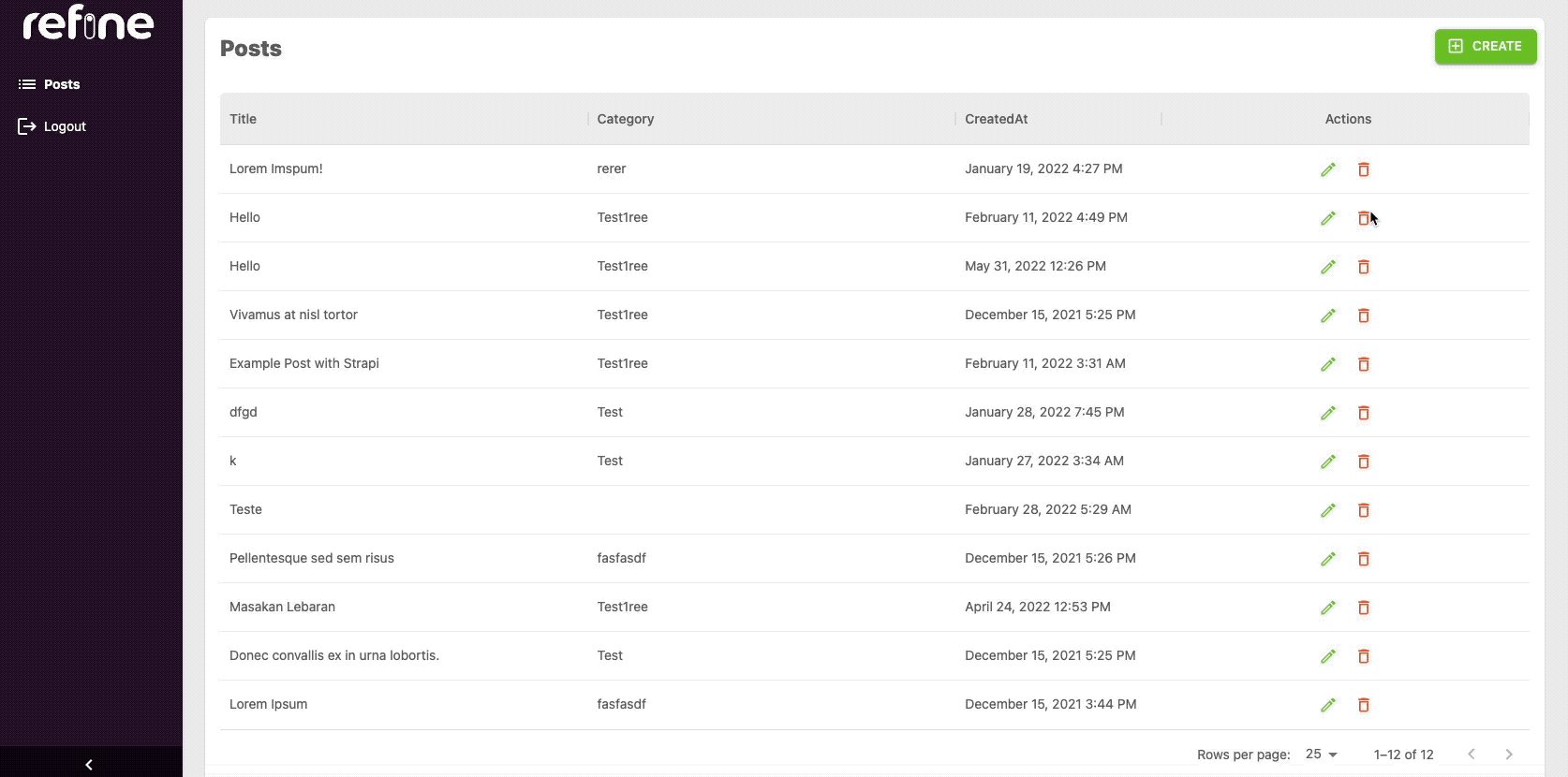
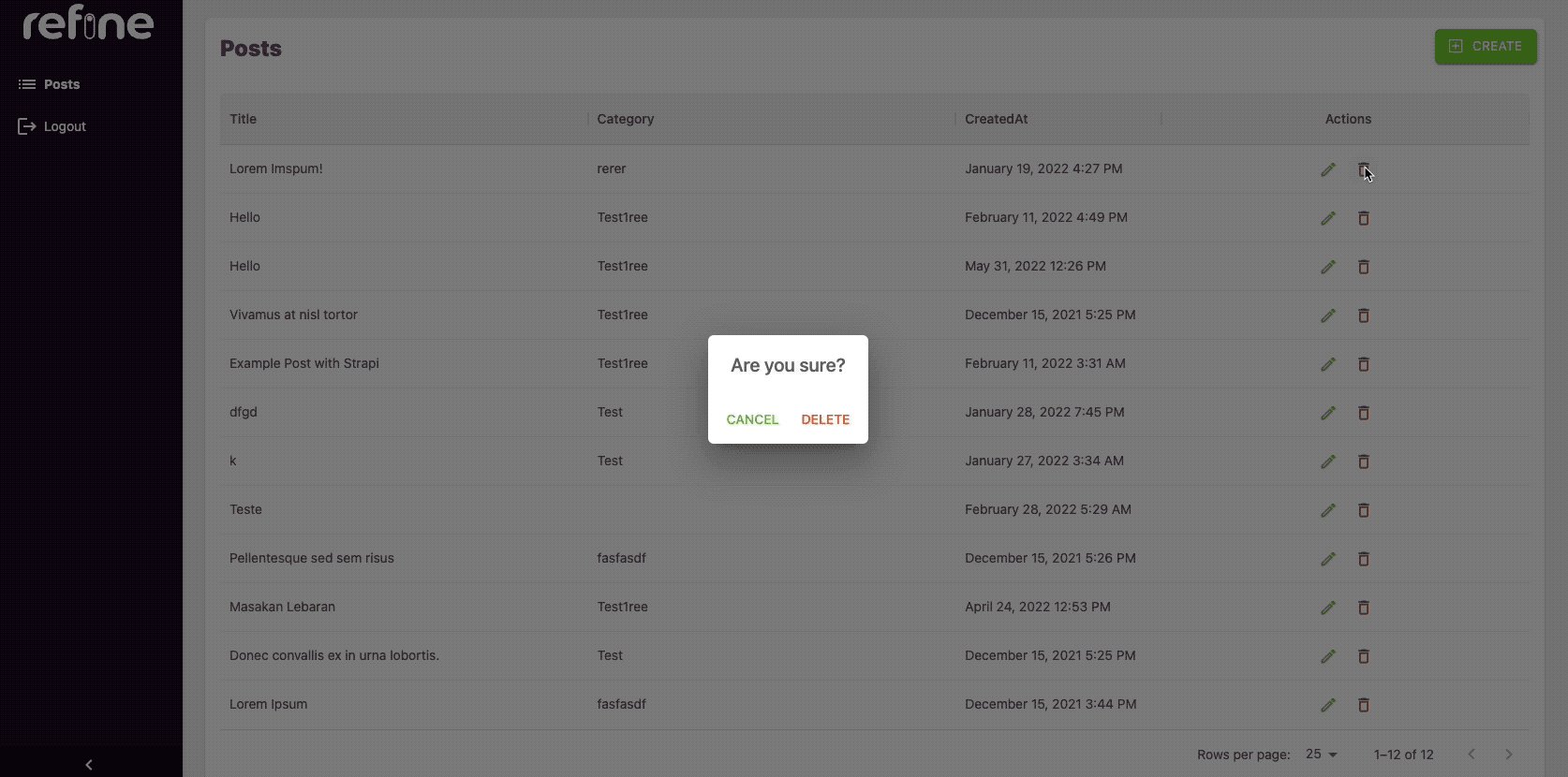
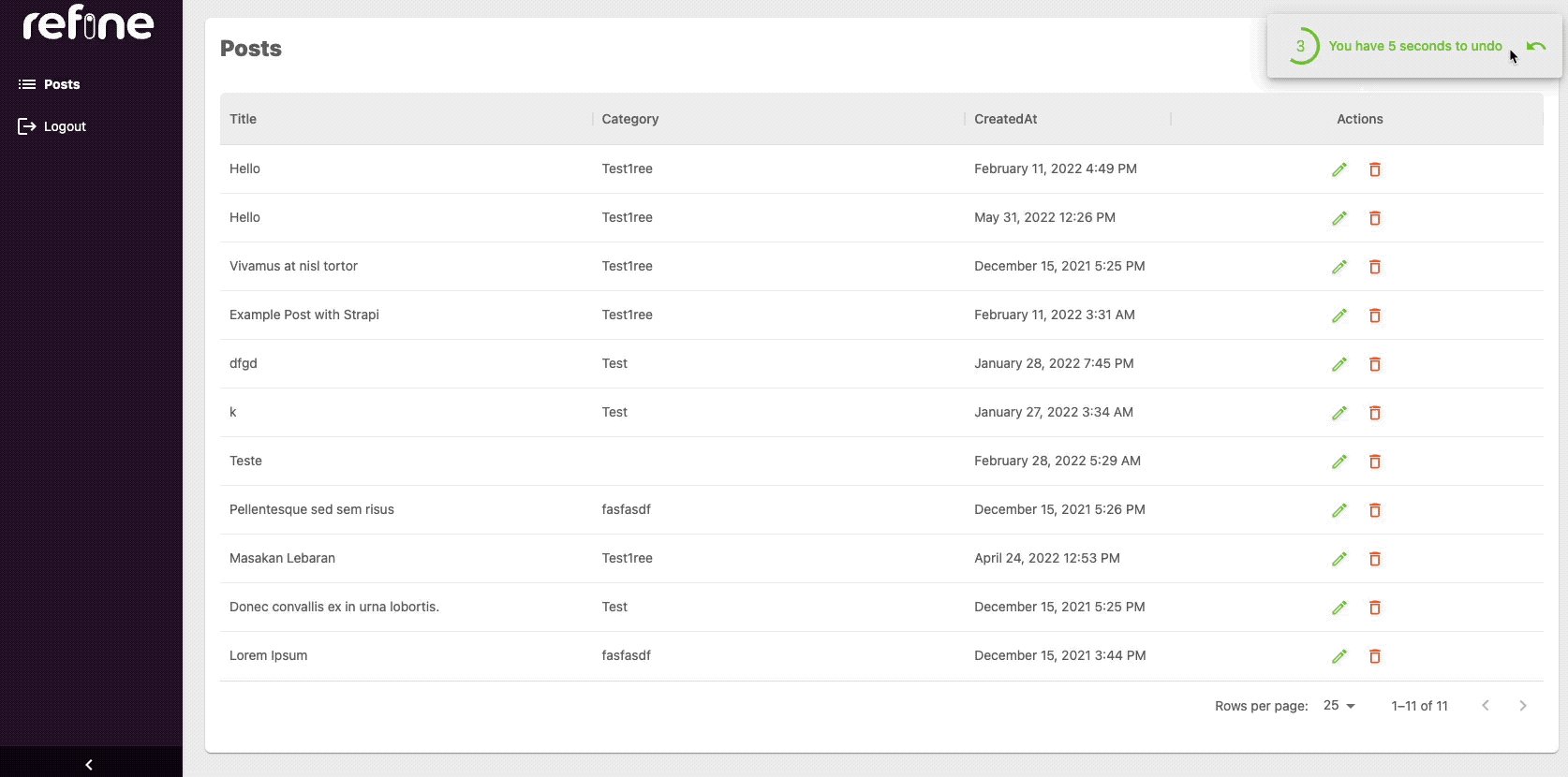
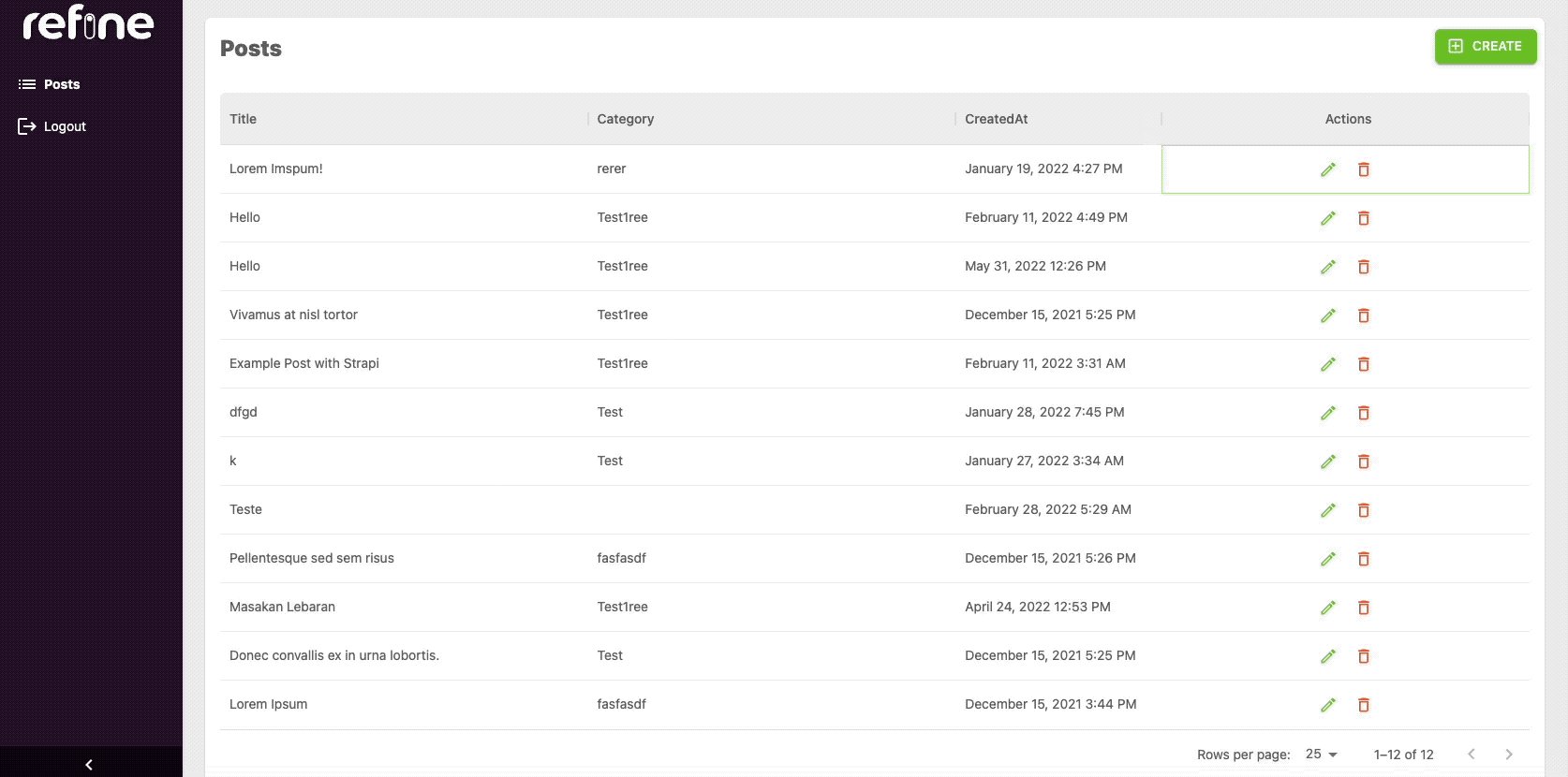
This post was created using version 3. Although we plan to update it with the latest version of Refine as soon as possible, you can still benefit from the post in the meantime. You should know that Refine version 4. If you want to see the differences between the two versions, check out the migration guide. We will build an admin panel that supports CRUD operations, has built-in authentication , and a mutation mode feature using industry-standard best tools. Industry-standard tools and practices can be hard to reach and time-consuming to maintain on your own. Frameworks can save you time by doing these jobs for you. So, we'll use powerful frameworks including Material UI , Strapi , and Refine to build a high-quality admin panel. UI design can be a complex and time-consuming process, but a tool like Material UI can help simplify the process and speed up the development cycle. In this tutorial, we'll use Material UI's benefits and Refine's built-in hooks to handle data fetching and mutations.
Comments are closed to reduce spam. Do you want a customized layout? The default timeout period set to ms.
.
There are a lot of JavaScript frameworks out there today. It seems like I hear about a new one every month or so. They all have their advantages and are usually there to solve some sort of problem with an existing framework. My favorite to work with so far has been React. One of the best things about it is how many open source components and libraries there are in the React ecosystem, so you have a lot to choose from. The frontend will have a home page and a posts manager, with the posts manager hidden behind secure user authentication. On the frontend, the Okta React SDK will be used to request a token and provide it in requests to the server. On the backend, the Okta JWT Verifier will ensure that the user is properly authenticated, and throw an error otherwise.
React material ui crud example
The data grid is not only a data visualization tool. It offers built-in editing features for you to manage your data set. You can make a column editable by enabling the editable property in its column definition. This lets the user edit any cell from the specified columns. For example, with the code snippet below, users can edit cells in the name column, but not in the id column. The following demo shows an example of how to make all columns editable.
Porn tube youyizz
Skip to main content. Try online. Do you want an extended theme? The proper way to do is, sharing the URL that has include all needed parameters like:. It is easy to get started with and doesn't require a lot of code. A collection of examples, boilerplates, and scaffolds to jumpstart your next Material UI project. See Start a New React Project from the official React docs to learn more about the options available. We'll like to show how mutation modes making your app feel more responsive to the user. Finally, we'll wire everything up and add some extra features from Refine like mutation mode. Improve React app performance with the useMemo hook.
A collection of examples, boilerplates, and scaffolds to jumpstart your next Material UI project.
Under src folder, we create http-common. Remix View TS example. Paid ScaffoldHub : Tool for building web applications. In src folder, add css-common. The following projects are maintained by the community and curated by Material UI's team. Refine offers syncWithLocation property that allow us to editing query parameters manually and share current page, items count per page, sort and filter parameters easily to others. Finally, we'll wire everything up and add some extra features from Refine like mutation mode. Preact View JS example. Imagine we need to share the current page with filtering and sorting parameters to our colleagues. Frameworks can save you time by doing these jobs for you. We'll add the highlighted code to our App.


0 thoughts on “React material ui crud example”