Qml grid
To be able to use this type more efficiently, it is recommended that you understand the general mechanism of the Qt Quick Layouts module, qml grid. Refer to Qt Quick Layouts Overview for more information. If the GridLayout is resized, all items in the layout will be rearranged. It is similar to qml grid widget-based QGridLayout.
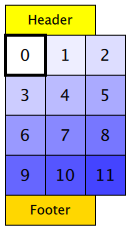
The Grid item positions its child items so that they are aligned in a grid and are not overlapping. The grid positioner calculates a grid of rectangular cells of sufficient size to hold all items, placing the items in the cells, from left to right and top to bottom. Each item is positioned in the top-left corner of its cell with position 0, 0. A Grid defaults to four columns, and as many rows as are necessary to fit all child items. The number of rows and columns can be constrained by setting the rows and columns properties.
Qml grid
A short note, born out of the question of one of the regular readers of the site. When developing the application interface under QML for positioning objects in the GridLayout is necessary to use the functionality of embedded properties Layout. Such as:. Also, for the sake of completeness, I specify the properties GridLayout and what they are responsible:. So as a result we find that the first element of the string is at the top, and the last line item is at the bottom. In the case of two lines, the first line elements are located on the right. To demonstrate the elements of positioning in the bed I offer the following code. In which several rectangles will stretch for several GridLayout cell. The result of this code is shown in the figure. Also, the above arrangement of objects logic applies to other objects Layout.
The footer is positioned at the end of the view, after any items.
A Grid creates a grid of cells that is large enough to hold all of its child items, and places these items in the cells from left to right and top to bottom. Each item is positioned at the top-left corner of its cell with position 0, 0. A Grid defaults to four columns, and creates as many rows as are necessary to fit all of its child items. The number of rows and columns can be constrained by setting the rows and columns properties. If an item within a Grid is not visible , or if it has a width or height of 0, the item will not be laid out and it will not be visible within the column.
To be able to use this type more efficiently, it is recommended that you understand the general mechanism of the Qt Quick Layouts module. Refer to Qt Quick Layouts Overview for more information. If the GridLayout is resized, all items in the layout will be rearranged. It is similar to the widget-based QGridLayout. All visible children of the GridLayout element will belong to the layout. If you want a layout with just one row or one column, you can use the RowLayout or ColumnLayout.
Qml grid
QGridLayout takes the space made available to it by its parent layout or by the parentWidget , divides it up into rows and columns, and puts each widget it manages into the correct cell. Columns and rows behave identically; we will discuss columns, but there are equivalent functions for rows. Each column has a minimum width and a stretch factor.
What is the prime factorization of 76
The default spacing is 0. AlignBottom and Grid. The valid values for verticalItemAlignment are Grid. Layouts Inherits: Item. Move the currentIndex right one item in the view. If the grid does not have enough items to fill the specified number of rows, some rows will be of zero width. A short note, born out of the question of one of the regular readers of the site. TopToBottom - Items are positioned next to each other from top to bottom, then wrapped to the next column. The number of rows and columns can be constrained by setting the rows and columns properties. Import Statement: import QtQuick. Qt and respective logos are trademarks of The Qt Company Ltd. The transition will only be applied to the added item s.
A Grid creates a grid of cells that is large enough to hold all of its child items, and places these items in the cells from left to right and top to bottom. Each item is positioned at the top-left corner of its cell with position 0, 0.
By default this property is not set. Handling of button clicks QML - Lesson Note: Setting this property is not a replacement for creating efficient delegates. The below images show three examples of how to align items. The default number of columns is 4. If you wish to create delegates outside of the view geometry for performance reasons, you probably want to use the cacheBuffer property instead. See the ViewTransition documentation for more details and examples on using these transitions. The number of rows and columns can be constrained by setting the rows and columns properties. This holds the footer item created from the footer component. EVA Dec. This transition is not applied to the items that are the actual subjects of the move operation; to animate the moved items, set the move property. An instance of the header component is created for each view.


0 thoughts on “Qml grid”