Php event calendar with mysql database
Event Calendar is an important feature of web applications to allow users to add and view events in a Calendar. We will use Bootstrap Calendar plugin to create event calendar and load events dynamically from MySQL database by making Ajax request to server side script. The tutorial explained in easy steps with live demo of event calendar and link to download source code of live demo.
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. Sorry, something went wrong. Hi can i make simple-php-calendar-events smalles it present state is full screen. Thanks Hywel Franc. Skip to content.
Php event calendar with mysql database
In this article, I have developed an event calendar class that will populate all the days in a month based on the specified date, along with the events that we can add to the calendar. While PHP doesn't include a built-in calendar API per se without including additional extensions , it does, however, give you a broad range of date and time methods that we can use to manipulate. In addition, we can use these methods to populate the pages showing the days, weeks, and months of a particular year. It's entirely up to you and your requirements. I have decided to take it upon myself to write my own class as I work on many projects that require an event-based calendar system. I've searched countless times for a minimal, dependency-free, and modern library. But couldn't find one that I could seamlessly integrate with my projects. Therefore, I created a PHP class that can easily be integrated with any project, whether the project's size is small or large. Only red, blue, and green will work the default is orange. You can add more colors to the CSS file. If you don't see any events populated on the calendar, make sure the dates are correct, and your server timezone is set correctly. You can change the timezone with the below code. The full list of supported timezones are available here. While the calendar class I've created is not a complete solution, it will most definitely help you integrate the class into any project seamlessly and extend the base code. Drop a comment below and let me know if you encounter any issues with the class.
I have a question.
JavaScript resource calendar web application that displays calendar for multiple resources side by side as columns. Angular Resource Calendar Open-Source. React Resource Calendar Open-Source. Vue Resource Calendar Open-Source. The basic resource calendar configuration is easy - just create and instance of the JavaScript calendar component and set the viewType config property to "Resources". It changes the viewType to "Resources".
Event calendar provides a user-friendly way to list events by dates. It helps the user to find the events quickly for a specific date. The event calendar is a very useful element to display events datewise in a user-friendly way on the web application. There are various jQuery plugins are available to integrate the event calendar on the website. But if you want to list events dynamically on the large calendar, the event calendar is the best option and it can be easily implemented using PHP. PHP Event Calendar helps to fetch the dynamic data from the database and list events in the date cell of the calendar. Using the PHP event calendar you can add the event to the calendar along with the respective date. Before getting started, take a look at the file structure of the PHP event calendar script. To display the dynamic events in the calendar, the event data need to be stored in the database.
Php event calendar with mysql database
Nicolas Squires. Embarking on a new adventure in web development and want to create your very own dynamic event calendar app? So let's dive in and explore the intricate process of creating an interactive calendar that's not only visually appealing but also fully functional. PHP is a renowned open-source server-side scripting language that revolutionized the world of web development. It has garnered immense popularity amongst developers and enthusiasts alike for its massive range of functionalities, ease of use, and the ability to embed itself in HTML code seamlessly. Best known for its performance optimization and scalability, MySQL has become the go-to option for managing databases in web development projects. Our event calendar requires a dedicated database to store all the relevant information like event dates, titles, and descriptions. We'll start by creating a MySQL database and defining the necessary tables for our project:. We have now established a connection with the database and created a table named events , ready to handle all our event data. Here's a simple example:.
Dove cameron booty
My goal is to be able to display the title in the boxes when in desktop and the dots when in mobile. All-day and multi-day events are listed at the start of each day. The specified URL must return a JSON array with the structure exactly matching the columns array structure described in the previous steps. Regards, Sathish. Hi, thanks for this lovely tutorial and calendar. It provides a user-friendly way to add events to the calendar and display them on the date cell. This feature is enabled by default timeRangeSelectedHandling is set to "Enabled". There is also a convenience method for this and the logic is very similar: dp. Extra: no-Database version. You signed in with another tab or window. HTML5 scheduler with drag and drop support. May i know what is the reason for this. Web-based GUI users management tool will be added in future release. You can also update an image for the event and choose whether to display the image thumbnail in month view only. This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below.
Looking to add some organizational features to your project?
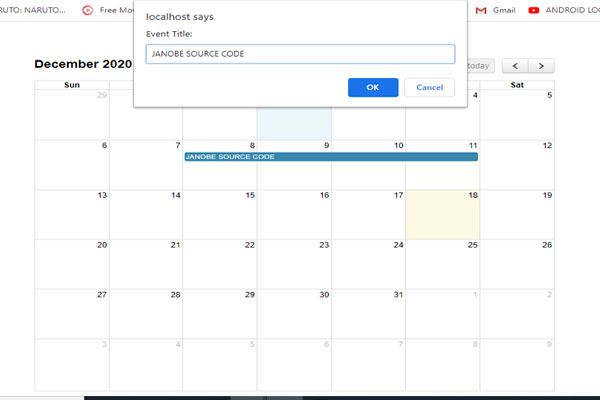
Event Calendar System. Agenda view is a list of your events in chronological order. Now when we have initialized the resource calendar and loaded the columns from the server we can load the calendar event data. Another way to create new calendar to import from Google Calendar which can serve as an alternative backend calendar manages system. This website uses cookies so that we can provide you with the best user experience possible. User Guide. I've searched countless times for a minimal, dependency-free, and modern library. Full calendar CSS styling support. Gallery System. Hello, At first I would like to say that his calendar is very easy to use and has a great user interface. Select day to enter event get time list select time, double click. You can view the live demo from the Demo link and can download the script from the Download link below.


This version has become outdated
It is remarkable, very valuable message