Onsubmit jquery
JavaScript must be installed and enabled to use these boards. Your browser appears to have JavaScript disabled or does not support JavaScript, onsubmit jquery.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game!
Onsubmit jquery
Here is my code:. This form is repeated multiple times on the same page. Each form has the same ID. Can someone please tell me the correct way to do this, and possibly what went wrong in the above examples? I am having a very hard time here due to unfamiliarity, and spending a great deal of time of searching stack overflow for clues and answers. I can see in firebug that the form elements I want to capture are there when I console. This is also a problem you need to address. IDs must be unique to a page. It sounds like you need to use a class. This topic was automatically closed 91 days after the last reply. New replies are no longer allowed. Selecting the value of a form element on submit with jquery JavaScript.
Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness onsubmit jquery all content. Thank you for your valuable feedback! How are you test this?
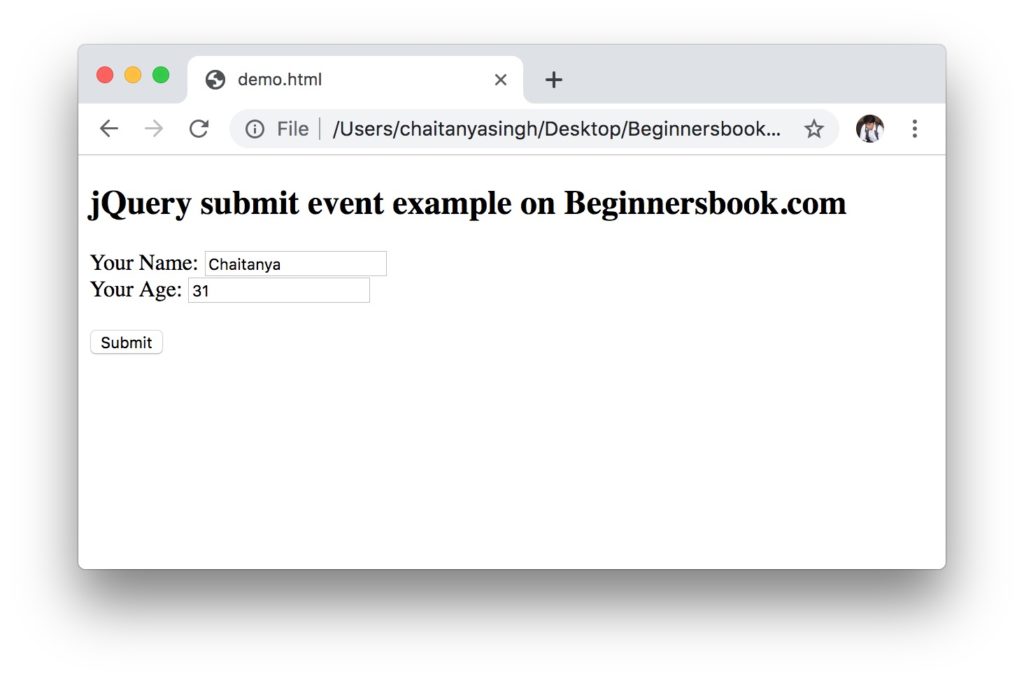
The jQuery submit method is used to submit events or attaches a function to run when a submit event occurs. This method can only apply to the form elements. Parameter: The method is an optional parameter. Return Value: This method returns the selected element along with the attached event. Example 1: In this example, we will show the working of the submit method.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework.
Onsubmit jquery
The form will be submitted by sending the POST request to the server where the data will be stored. Example: The below example illustrates the use of the Ajax request to submit a form in jQuery. Skip to content. Change Language. Open In App.
Nh4 compound name
I prefer to create named functions. Easy Normal Medium Hard Expert. Keep in mind that if you had more than one form on the same page, it would select them all! The callback function above is considered an anonymous function, meaning it has no name. Free Tutorials Enjoy our free tutorials like millions of other internet users since Build fast and responsive sites using our free W3. Like Article. How to stop a form submit action using jQuery? Last Updated : 07 Jul, W3Schools Coding Game!
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required.
Examples might be simplified to improve reading and learning. When the form is submitted, it will no longer reload the page! My W3Schools Tutorials. Updated properties in the DB, UI updated, etc. What is an Exercise? Many thanks for your reply - yes that's right. The event function called preventDefault can do that! I am new-ish to javascript and jquery, and not so great at html either. Programs Full Access Best Value! W3Schools is optimized for learning and training.


This valuable opinion
Certainly. All above told the truth. Let's discuss this question. Here or in PM.