Ngfor angular
In this example, we are creating an ngfor angular using the let keyword of the friendlist array. It will iterate over each item in the array, ngfor angular, and will print out the item name and item age, or any other object key we have in the array object.
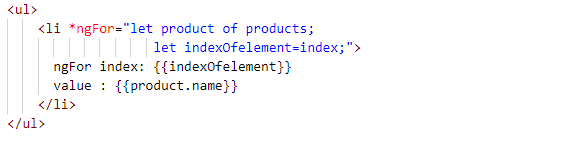
NgFor is a structural directive, meaning that it changes the structure of the DOM. Sometimes we also want to get the index of the item in the array we are iterating over. We can do this by adding another variable to our ngFor expression and making it equal to index , like so:. If our data structure was in fact grouped by country we can use two ngFor directives, like so:. We use the NgFor directive to loop over an array of items and create multiple elements dynamically from a template element.
Ngfor angular
In this post we are going to go over the ngFor core directive, namely we are going to go over the following:. So let's get started diving into ngFor! Below you can also find a video version of this post if you prefer, and the running code of this post is available here. Note: If instead of ngIf you are looking for the for syntax, then check my other guide instead: Angular for: Complete Guide. The core directive ngFor allows us to build data presentation lists and tables in our HTML templates. Let's take for example the following data:. With ngFor we can print this data to the screen under the form of a data table, by generating HTML similar to this:. This template will generate the HTML table that we showed just above. We can see in this example the most common syntax for using ngFor :. Note that the loop variable hero is only visible inside the loop, you would not be able to access it outside the ngFor section. If you have an AngularJs background, you will see this error a few times before you get used to the new Angular syntax:. This is because you have accidentally either used item in items instead of item of items , or forgot to add the let keyword at the beginning of the expression:. A very common requirement is to add to a list the numeric index position of its element. We can get the index of the current element by using the index variable:.
We ngfor angular get the index of the item we are looping over by assigning index to a variable in the NgFor expression.
.
Note : In this Angular 9 tutorial , we'll be learning about the ngFor directive by building a simple example that fetches data and displays it in the HTML template. This is similar to the loop constructs in programming languages. Check out how to install Angular 9 and generate a project. For example, this is an example template:. The let and of keywords are mandatory in the ngFor expression. In many scenarios, you would need to know about the index of the current element inside the ngFor loop.
Ngfor angular
Building Design Systems and Web Components. This article has been updated to the latest version Angular 17 and tested with Angular The latest Angular has many new changes and improvements over Angular 1. First we will take a look at a simple Angular 1. The new syntax has a couple of things to note. This is also called a structural Directive. The template tag prevents the browser from reading or executing the code within it. Looking back at our ngFor the next interesting thing to note is let item of items;. The let key is part of the Angular template syntax.
Massage gay montreal
The ngFor features are also covered in this video, have a look: What can we do with ngFor? Also, when we pass to ngFor a new list, this does not mean that the whole list will be re-built, meaning all the DOM re-created. I build projects to learn how code works. So, if the value is true, it will change to false. Note This directive is the successor of Angular 1s ng-repeat directive. To loop over the people array we create a second nested ngFor directive. Note that you need the let keyword to get the value of the index, otherwise you will get an error similar to this one:. I invite you to subscribe to our newsletter to get notified when more posts like this come out:. So, every time the button is clicked, this function will run. In this post we are going to go over the ngFor core directive, namely we are going to go over the following: what ngFor does and what is its syntax What are the most common errors associated to ngFor Variable visibility Finding the index position of an element How to stripe a table using even and odd Identifying the first and the last element of a list How does ngFor track items, why it can be important for performance?
In this quick how-to tutorial we'll be learning about the ngFor directive in Angular and how to use it to display arrays of data in your Angular templates.
That is because we have 8 items in the array. I invite you to subscribe to our newsletter to get notified when more posts like this come out:. We can do this by adding another variable to our ngFor expression and making it equal to index , like so:. Grouping If our data structure was in fact grouped by country we can use two ngFor directives, like so:. Learn why ngFor is not only for arrays A quick question for you at the end about learning So let's get started diving into ngFor! We loop over each person in the people array and print out the persons name. In this example, we are creating an item using the let keyword of the friendlist array. In this post we are going to go over the ngFor core directive, namely we are going to go over the following:. So although we can use it programmatically in the component class, we can also pass it directly to ngFor and iterate over it directly. This will add a CSS class named first to the first element of the list, and a CSS class named last to the last element of the list:.


0 thoughts on “Ngfor angular”