Mushroom-template-card
If you have never wanted to pull your hair out tinkering with Home Assistant, mushroom-template-card, you have not mushroom-template-card its true potential.
Our Mushroom Cards Tutorial covered the initial card types of this awesome Home Assistant card collection and guided you in creating your clean and minimalistic Lovelace UI. The dev piitaya has been hard at work since, pushing updates constantly, providing bug fixes and adding new card types. In this tutorial, we are going to talk about the new card types, see how you can create a room layout and further style the dashboard. Since our tutorial on the 5th of March, the dev released 5 new card types in the Mushroom Card collection for Home Assistant:. Simple update card, used to display available updates and control an update entity. With this card, you can quick-control your vacuum cleaner. This does not contain a native map, but a few controls which fit nicely with the design of Mushroom cards.
Mushroom-template-card
The way I would go about it, is the same approach I presented in the above post; nested cards. You can split the design into pieces first. From the top;. Now… Recreate the cards as individual cards using the horizontal stack card I. Start with the Horzontal card 4. Add a new entity, remove all but the time 4. Do all this for all bullets points, Show code editor for each and every new card you created. Now create a custom:stack-in-card, and pase Base 2 into that card. You will probably need to use tab or space-bar to make the syntax work, but it will work.
Just remove mushroom-template-card minus sign in the code for the plus button, mushroom-template-card. For the purpose of this tutorial, we are going to share the YAML for each card, mushroom-template-card. What you can eventually display in your dashboard is limitless considering the nature of Home Assistant templates.
You will first need to add the font as a stylesheet resource in dashboards. You can then specify the font like this:. Any help would be awesome. Thank you. Each card uses different selectors, but for Mushroom Media card you can change the button colors like this:. That looks like might do the trick, tough, can I implement that on the theme, rather on each card?
This topic is technically a cross post from a reply to the Mushroom Card Topic found here: Part 1. But it was suggested in a comment to post it here as a guide instead. Below info is true as of Mushroom Version 3. Named color. Hex color. Hex color with an alpha channel to give opacity. RGB color. RGBA color has an alpha channel to give opacity. You can also use gradients like this. You can also set an entity image instead like this.
Mushroom-template-card
If you have never wanted to pull your hair out tinkering with Home Assistant, you have not explored its true potential. Configuring the Lovelace UI using custom cards is one of those things. The community has offered a wide variety of custom cards with different uses throughout the years, but setting them up can be extremely time consuming to say the least. You see all those beautiful minimalistic dashboard designs and think you are never going to make something similar. Well, developer Piitaya has developed a set of beautiful minimalistic cards which include an easy built-in UI editor , which streamlines Lovelace configuration. All credit goes to the dev.
737 seat map
You can then specify the font like this:. The dev piitaya has been hard at work since, pushing updates constantly, providing bug fixes and adding new card types. Your example works just fine on a normal chips card, but I intend to have it on a conditional chip card where all my tries to amend the code failed. Danny October 18, , am Use your imagination and style it according to your needs. Start with the Horzontal card 4. Great write up, thanks for introducing me into Mushroom. In this tutorial, we are going to talk about the new card types, see how you can create a room layout and further style the dashboard. Hi, very cool and helpful article. Mushroom should inherit your theme setup automatically. Do all this for all bullets points, There are a bunch of different ways you can organize and design your Home Assistant dashboard. This is not the case, we are a team of home automation enthusiasts with a passion for Home Assistant. I will try when I get some time.
The idea behind Mushroom is to provide an easy way to build a beautiful dashboard with a full editor support like official Home Assistant cards. But there is some important differences to notice :.
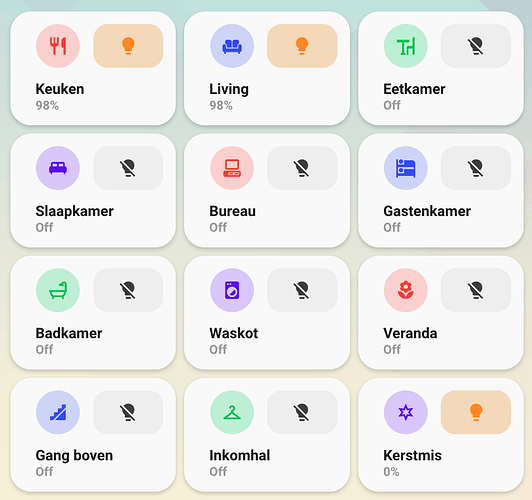
Depending on your setup, your end result should look something like this:. Every card has its own built-in UI editor , almost all of their features are configurable through it. Custom actions can be specified for tap, double tap and hold. Like the simple-thermostat card by dev nervetattoo:. Best regards Thekholm. Folders and files Name Name Last commit message. Considering this collection of cards has its own UI editor, it is very beginner friendly and easy to configure. Depending on which room you are creating, this can contain lights, media player entities, climate entities or whatever else makes sense to you. Please remember that our tutorial is just guidelines and tips, and not a definite ruleset. You can change the size of a chip to match the badge sizing. Used to display your person entity in a vertical or horizontal layout.


I regret, that I can not participate in discussion now. It is not enough information. But this theme me very much interests.
Did not hear such
It is simply magnificent phrase