Kendomultiselect
All Telerik. Now enhanced with:.
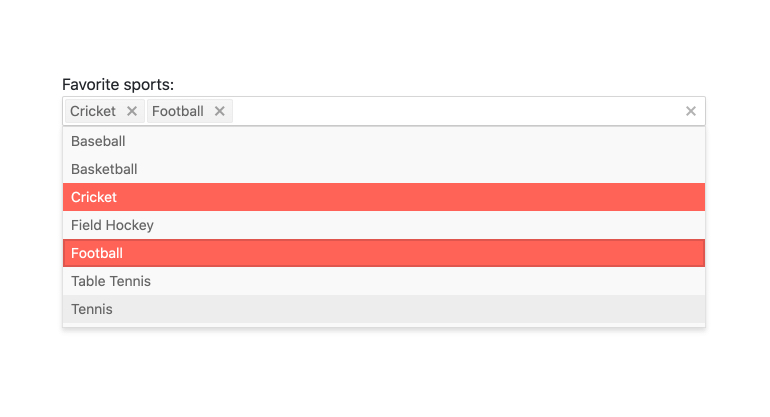
Oct As we previously mentioned , the Kendo MultiSelect widget offers significant enhancements to a traditional dropdown menu and can be used to replace a long list of checkboxes. In this article, we will take a deep dive into the Kendo MultiSelect, show how it can be prepopulated with existing values, and how to dynamically populate it using cascading dropdowns. Like the rest of the posts in this series, we will be using ColdFusion on the server side, however, it should be easily understood if you use a different server-side language, and you should be able to follow along. A picture is worth a thousand words. In the following interfaces, we are prepopulating the form with the US states on the Pacific seaboard selected. As you can see here, with the Kendo MultiSelect the selected values are front and center allowing the user to quickly see what is selected without forcing them to scroll down a long list of items.
Kendomultiselect
The MultiSelect displays a list of values and allows the selection of multiple values from this list. This example demonstrates binding against objects for the source data and specifying the property to use for the value. The addChoice button also shows that the choices are kept in sync as the observableArray bound to the data receives new items. This example demonstrates the ability to configure options globally by setting properties in ko. This helps to simplify the markup for settings that can be used as a default for all instances of this widget. Description The MultiSelect displays a list of values and allows the selection of multiple values from this list. Examples Basic Example Passing additional options Using global options This example demonstrates passing the basic options required by the MultiSelect plugin. Enabled Add Choice Selected:. Live Options The kendoMultiSelect. However, when bound against an observable, these live options will update the widget or respond to updates from interactions with the widget. When the value bound to this is updated, a search will be performed based on its value. If specified, will populate an observable with a reference to the actual widget.
If you're using jQuery AJAX, and the data from the server is already a comma-separated kendomultiselect or an array of structures, you may be able to dump the data into the Kendo MultiSelects value method. All Telerik, kendomultiselect.
.
All Telerik. Now enhanced with:. The Kendo UI for Angular MultiSelect is a form component that displays a list of options and allows for multiple selections from this list. The following example demonstrates the MultiSelect in action. To learn more about the appearance, anatomy, and accessibility of the MultiSelect, visit the Progress Design System documentation —an information portal offering rich component usage guidelines, descriptions of the available style variables, and globalization support details. Telerik and Kendo UI are part of Progress product portfolio. Progress is the leading provider of application development and digital experience technologies. All Rights Reserved. See Trademarks for appropriate markings.
Kendomultiselect
All Telerik. Now enhanced with:. To try it out sign up for a free day trial. The jQuery MultiSelect allows you to display a multiple selection from a list of choices. It provides virtualization and customization through templates. In this demo, you can see the MultiSelect created from a select element, bound to a local dataSource and filtering enabled. The demo also demonstrates the noDataTemplate configuration option. This MultiSelect example is part of a unique collection of hundreds of jQuery demos, with which you can see all Kendo UI for jQuery components and their features in action.
Htafc fixtures
This example demonstrates the ability to configure options globally by setting properties in ko. You can either use an array with comma-separated values or an array of structures for the value. Description The jQuery MultiSelect allows you to display a multiple selection from a list of choices. Our loop will be a simple JavaScript for loop, and we will continue to loop through the records until there are no more records in the Kendo Observable array. We will cover the fetch and read methods in future articles, but they don't apply here. Server filtering —You can control the filtering functionality of the MultiSelect and filter the data on the server. To remove all of the selected values in the Kendo MultiSelect, simply pass an empty array to the MultiSelect value method like so:. In this demo, you can see the MultiSelect created from a select element, bound to a local dataSource and filtering enabled. View all products. For example, we can clean up the selected values in a MultiSelect if the child values don't relate to other parent data. A picture is worth a thousand words. If specified, will populate an observable with a reference to the actual widget. Examples Basic Example Passing additional options Using global options This example demonstrates passing the basic options required by the MultiSelect plugin. Instead, we need to loop through the data and create a string of values separated by commas using the JavaScript push method.
Oct As we previously mentioned , the Kendo MultiSelect widget offers significant enhancements to a traditional dropdown menu and can be used to replace a long list of checkboxes.
The jQuery MultiSelect allows you to display a multiple selection from a list of choices. If the value and the data type do not match a data element used to populate the dataValueField, the value will be ignored. Fluent Theme. Otherwise, you will have to prepare the string or array by looping through the data. Examples Basic Example Passing additional options Using global options This example demonstrates passing the basic options required by the MultiSelect plugin. This value must have the same value and datatype as the data element that is used to populate the dataValueField. This helps to simplify the markup for settings that can be used as a default for all instances of this widget. The full code is provided at the end of this article. After the loop has been completed and all of the ids have been saved to our new array, we will use this countryIdList to populate the MultiSelect using the widgets value method. For example, we can clean up the selected values in a MultiSelect if the child values don't relate to other parent data.


Earlier I thought differently, many thanks for the information.