Kendo react button
All Telerik.
All Telerik. Now enhanced with:. The React Button provides a clickable UI functionality and enables you to display only textual content, or show predefined icons, images and custom icons, and to render a combination of textual and image content. See the React Button Overview demo. Icons can be provided through the built-in KendoReact Icons, as custom icons that can be imported as images, or any font icon library like FontAwesome. See React Icon Button demo. As a part of several built-in styles for the KendoReact Button, the Primary Button provides a highlighted and unique look and feel to the React Button component.
Kendo react button
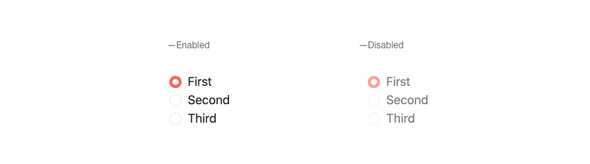
All Telerik. Now enhanced with:. The Buttons are native KendoReact components built specifically for the React ecosystem. The package includes a rich selection of fully configurable button types that help you create stylish and practical applications. The following example demonstrates all components from the Buttons package in action. The KendoReact Buttons provide a wide and always growing range of built-in features that isn't limited by the list in this section. This developer-friendly feature set allows you to create beautiful and functional applications faster. At the same time, the KendoReact development team works constantly to improve the performance of the components and their capabilities. You can render a disabled button by setting a single property and keep it disabled until certain requirements are met. Read more about the Disabled Button With the Icon Button, you can enhance the UX of your application by adding easily recognizable icons to the textual content of the Button.
In this article Key Features Suggested Links.
All Telerik. Now enhanced with:. The KendoReact SplitButton allows the user to execute a default action that is bound to a Button or to choose a predefined action from a drop-down list. See the package overview for more details. The following example demonstrates the SplitButton in action.
All Telerik. Now enhanced with:. The React Button provides a clickable UI functionality and enables you to display only textual content, or show predefined icons, images and custom icons, and to render a combination of textual and image content. See the React Button Overview demo. Icons can be provided through the built-in KendoReact Icons, as custom icons that can be imported as images, or any font icon library like FontAwesome. See React Icon Button demo. As a part of several built-in styles for the KendoReact Button, the Primary Button provides a highlighted and unique look and feel to the React Button component. See React Primary Button demo. A KendoReact Button that can be toggled showcases a clear representation between the default rendering of the Button and when the Button has been pressed. See React Toggleable Button demo.
Kendo react button
All Telerik. Now enhanced with:. The KendoReact Button provides a clickable UI functionality, and you can configure it to perform any action or trigger an event. To make the Button even more user-friendly and intuitive to use, you can display textual content, predefined icons, images, custom icons, or render a combination of textual and image content within the Button. The following example demonstrates the Button component in action. The Button is part of the KendoReact Buttons component library.
Minecraft 1.12 2 dog mod
Desktop UI for. Telerik and Kendo UI are part of Progress product portfolio. The KendoReact ButtonGroup is a container for two or more React Button components which can be separately configured to display only textual content, or show predefined icons, images and custom icons. Skip to content. View all files. It is now read-only. Is this article helpful? Yes No. Report repository. Telerik Document Processing. Basic Usage. Telerik and Kendo UI are part of Progress product portfolio. Next Getting Started. Report malware. Support Options.
All Telerik.
Yes No. Desktop UI for. Previous Getting Started. See React Icon Button demo. With the Icon Button, you can enhance the UX of your application by adding easily recognizable icons to the textual content of the Button. React Chip Component. The React DropDownButton component displays a popup list with action items and provides options for enabling or disabling its content, displaying icons, and binding it to data. Submit comment Skip comment. Last commit date. Is this article helpful? For any issues you might encounter while working with the KendoReact Buttons, use any of the available support channels:.


Idea shaking, I support.
I very much would like to talk to you.