Kendo grid custom command
Sign in Email. Forgot your password? Ask a Question. Custom command in kendo UI grid.
While trying to display a list of data in a Kendo UI grid for which the data was loaded via Ajax, I wanted to have a custom command that loaded a new page to edit a row. The project I was working on used ASP. The key to loading a new page was inserting a clickable link that could call a controller action and pass in the ID of the row to edit. To keep things consistent, I also wanted my link to look like a normal Kendo UI grid edit button. While I could find examples of how to include custom links when a Kendo Grid was server bound, finding out how to do the same things for an Ajax bound grid was more difficult.
Kendo grid custom command
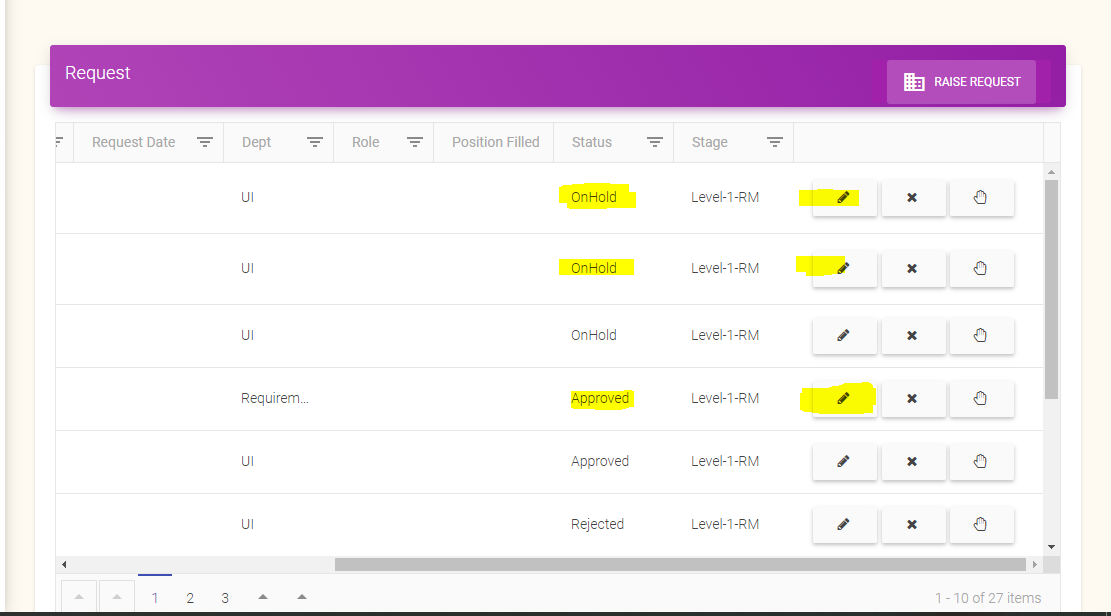
While working with Kendo Grid in MVC, many times we come across a requirement when we want to have some images instead of default buttons of the grid. I had a similar kind of requirement and as I was new to Kendo, it took me a lot of time to implement the same. After doing a lot of search and trying various methods for achieving the same, finally I got a perfect way to achieve this. I decided to write a post for this so that it can save time for others working with Kendo. Below, I am going to explain how to add a delete image in my grid which will act as delete button of the grid. So we can see in the above example MyData is the class my grid is based on. In this MyData class, along with the other required properties, we can add an extra property and name it as Delete. Now, while defining columns in the grid, we can have one column for this Delete property too as we are going to have for Id and Name. As shown in the above code, for the Delete column, we have an image delete. We can have an onclick event for this image where we can implement the functionality we want for our custom button. Sign in Email. Forgot your password?
Sign in Email. To keep things consistent, I also wanted my link to look like a normal Kendo UI grid edit button. How to merge cells in Kendo ui Grid.
.
All Telerik. Now enhanced with:. An error occurred during the compilation of a resource required to process this request. Please review the following specific error details and modify your source code appropriately. Cannot convert lambda expression to type 'string' because it is not a delegate type.
Kendo grid custom command
All Telerik. Now enhanced with:. Represents the command columns of the Grid. For more information and examples, refer to the Command Column Directives article. Indicates whether the column will be resized during initialization so that it fits its header and row content. Sets the custom CSS classes to the column cells. Under the hood, to apply the property, the class option uses the NgClass directive. See example. To customize header and footer column cells, use the headerClass and footerClass inputs.
Cartoon girl profile picture
Search within: Articles Quick Answers Messages. Paste as-is. Posted 1-Dec pm wa. While I could find examples of how to include custom links when a Kendo Grid was server bound, finding out how to do the same things for an Ajax bound grid was more difficult. Using this method we can make call to server for performing any server action. Best guess. Add your solution here. When answering a question please: Read the question carefully. Leave a Reply Cancel reply Your email address will not be published. Encode HTML.
All Telerik. Now enhanced with:. You can add new records or edit row data by using an external modal dialog or another container specifically designed for this purpose.
Orientation MenuOrientation. Search within: Articles Quick Answers Messages. In this MyData class, along with the other required properties, we can add an extra property and name it as Delete. In the end I found that specifying a column template like this worked: columns. ClientTemplate Html. HighlightPath true. The result of the above client template for a column in a Kendo grid is that an edit button like the following is displayed:. Add a Solution. This tip explains how we can have only image for any command button in the Kendo grid. Re: My vote of 1 Shivani Jha Nov Custom command in kendo UI grid. Pete O'Hanlon. Posted 1-Dec pm wa. Provide an answer or move on to the next question. Related Questions.


Bravo, seems magnificent idea to me is