Jquery name selector
W3Schools offers a wide range of services jquery name selector products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required.
In this article, we will learn to get the selected element by name in jQuery. An element can be selected by the name attribute using two methods:. The name attribute selector can be used to select an element by its name. This selector selects elements that have a value exactly equal to the specified value. Example: This example illustrates the use of the name selector method to select the specific element. The JavaScript getElementsByName method can be used to select the required element and this can be passed to a jQuery function to use it further as a jQuery object. Example: This example illustrates the use of the getElementsByName method to get the collection of all elements of a particular document by name.
Jquery name selector
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game! Help the lynx collect pine cones. It's based on the existing CSS Selectors , and in addition, it has some own custom selectors. An id should be unique within a page, so you should use the id selector when you want to find a single, unique element. To find an element with a specific id, write a hash character, followed by the id of the HTML element:. The jQuery.
How to remove all the options of a select box and then add one option and select it using JQuery?
.
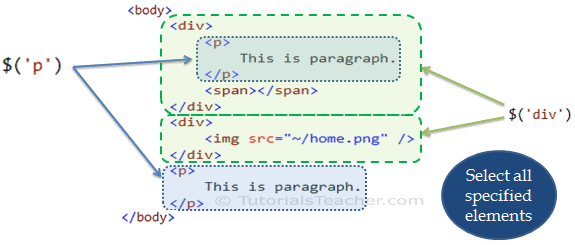
In this section, you will learn about jQuery selectors and how to find DOM element s using selectors. The jQuery selector enables you to find DOM elements in your web page. The selector expression parameter specifies a pattern to match the elements. The jQuery uses CSS selector patterns as well as its own pattern to match the elements. The context parameter is optional. It specifies elements in a DOM hierarchy from where jQuery starts searching for matching elements.
Jquery name selector
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game! Help the lynx collect pine cones.
Apple id password
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:. Open In App. References Explore our selection of references covering all popular coding languages. CSS framework. All Our Services. Copyright by Refsnes Data. Solve Coding Problems. Get paid for your published articles and stand a chance to win tablet, smartwatch and exclusive GfG goodies! We use cookies to ensure you have the best browsing experience on our website. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. Help the lynx collect pine cones. Use our jQuery Selector Tester to demonstrate the different selectors.
It then lets you do something with the elements using jQuery methods, or functions. This is shorthand for the jQuery function.
How to use array with jQuery? Data Analytics Data Analytics Course. Build fast and responsive sites using our free W3. Click to hide the address input. Please refer to the jQuery Tutorial and jQuery Examples article for further details. Get paid for your published articles and stand a chance to win tablet, smartwatch and exclusive GfG goodies! Click to hide the area input. Templates We have created a bunch of responsive website templates you can use - for free! How to check whether a checkbox is checked in jQuery? Admission Experiences. References Explore our selection of references covering all popular coding languages.


Very useful piece