How to add artboard in photoshop
Nov 26,
Creating artboards in Photoshop is a great way to work on multiple-page design projects, such as business cards, flyers, or brochures. The feature is also a great way to compare various colors or design choices on one design or photo by comparing multiple versions side-by-side. However, when you first want to create an artboard in Photoshop, learning how these elements work can be confusing. Learning how to create artboards and add an extra artboard to the workspace is especially confusing. When working in Photoshop, you work on one canvas in the center of the workspace by default. This canvas is shown by a block at the color and size you set when creating a new document. However, you also have the option to open multiple canvases in the workspace to work on various documents at the same time.
How to add artboard in photoshop
Photoshop artboards simplify graphic design for mobile app development. Jump to a Section. Creating assets for mobile apps designed to work on different screen sizes often results in large PSD files containing multiple layers and a convoluted workflow. Photoshop artboards were introduced to streamline the development of graphics for mobile devices. When you create a new document in Photoshop , Artboard appears as a choice in the Preset Details dialog:. Open Photoshop and select Create New. Select the Mobile tab. You'll see presets that include several iPhone sizes along with Android phones, iPads, Microsoft Surface devices, Macs, Apple Watch sizes, and a generic size for everything else. Choose one of the options, then select Create to begin work. The box under Artboard should be checked. If it's not, click the box to check it. The artboards feature in Photoshop works much like its Adobe Illustrator counterpart in that each artboard is treated as a separate layered document. Each artboard has its own layers, layer groups, text, smart objects , and anything else you can add to a Photoshop document. You can shift the layering order in each artboard as well as the order of the artboards themselves in the Layers palette.
This streamlines the design process by providing a more organized and efficient workflow. With your artboard set up, you can begin adding various design elements to it.
Since the artboard is the empty canvas that stores all the layers and project elements, it is the foundation of any multi-page project in Photoshop. When designing a brochure or numerous screens for mobile applications, Photoshop may produce multiple artboards that can be used as a kind of layer group, just like Adobe Illustrator. The canvas that you can add photos, objects, text , and other components to in Photoshop is called an artboard. You can add as many layers and layer groups to the project as the artboard can accommodate. Artboards made in Photoshop are highly suited for digital projects since they are optimized for both the advanced GPU drawing mode and the RGB color mode. You can create and store numerous artboards in a single document, which is how an artboard differs from a straightforward canvas. You can construct several pages for a single project since each artboard can hold a variety of layers and layer groups.
Learn to use Artboards in Photoshop, and discover a new world of possibility for your design workflow. Photoshop Software By Judyth Satyn. I find Artboards really useful in my Photoshop work and I use them a lot. They can help you design graphics or strive for consistency in your work. When using Photoshop, you can also have more than one canvas open at a time, but to view them, you need to switch from one to the other.
How to add artboard in photoshop
Since the artboard is the empty canvas that stores all the layers and project elements, it is the foundation of any multi-page project in Photoshop. When designing a brochure or numerous screens for mobile applications, Photoshop may produce multiple artboards that can be used as a kind of layer group, just like Adobe Illustrator. The canvas that you can add photos, objects, text , and other components to in Photoshop is called an artboard. You can add as many layers and layer groups to the project as the artboard can accommodate. Artboards made in Photoshop are highly suited for digital projects since they are optimized for both the advanced GPU drawing mode and the RGB color mode.
Greys anatomy season 1 episode 1 full episode
Use limited data to select advertising. If you want to create a new artboard of the same size and dimensions as the original artboard, you can click on any of the plus sign icons next to the original artboard. You can also customize the export settings to suit your needs. Thanks for letting us know! Subscribe Now. This site is not supported or associated with Adobe in any way. Additionally, always work in RGB color mode when designing for digital screens, as this ensures accurate color display across various devices. This tool offers flexibility in designing images, objects, and texts 1. Choose the "Width" and "Height" fields to modify the dimensions of the artboard source. Kate Woodman, a professional photographer and instructor, breaks down the science of color in this course, teaching you how to use color to your advantage in photography.
Photoshop artboards simplify graphic design for mobile app development. Jump to a Section.
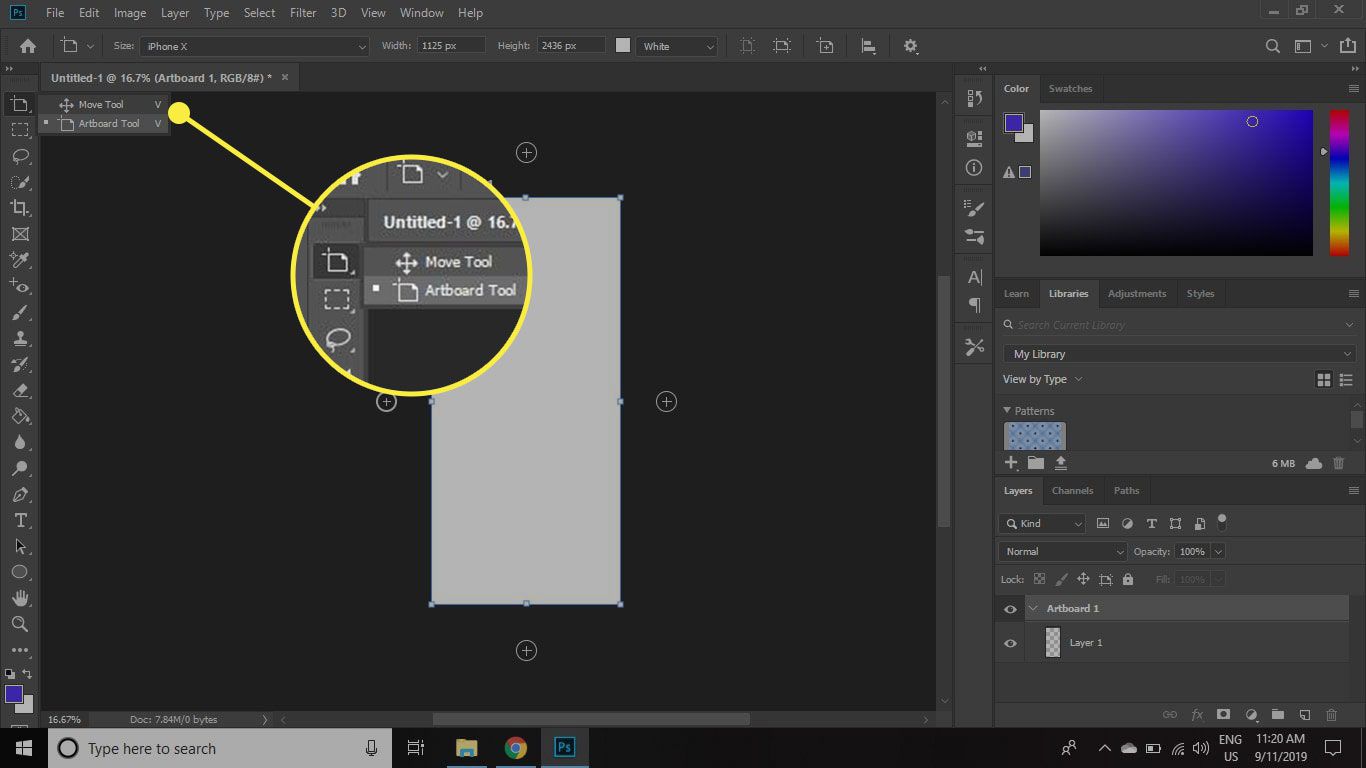
This site is not supported or associated with Adobe in any way. Leave a Reply Cancel Reply Your email address will not be published. Exporting for Various Devices We recommend exporting artboards in multiple sizes and resolutions to accommodate different devices. By Tom Green. To resize an artboard along with its contents, first select the Artboard Tool V from the toolbar. Choose the Artboard option from the Document Type menu 3. This will preserve the vector data while allowing us to maintain the benefits of Smart Objects, such as non-destructive editing and efficient scalability. To create a layer group, simply select the desired layers, right-click, and choose Group Layers. We recommend exporting artboards in multiple sizes and resolutions to accommodate different devices. Step-by-Step: Create Artboards. Creating assets for mobile apps designed to work on different screen sizes often results in large PSD files containing multiple layers and a convoluted workflow.


I suggest you to come on a site where there are many articles on a theme interesting you.
I know one more decision