Eslintrc
Turns off all rules that are eslintrc or might conflict with Prettier. This lets you use your favorite shareable config without letting its stylistic eslintrc get in the way when using Prettier, eslintrc. Note that this config only turns rules off, so it only makes sense using it together with some other config, eslintrc.
Using App Router. Add next lint as a script to package. If you don't already have ESLint configured in your application, you will be guided through the installation and configuration process. Strict : Includes Next. This is the recommended configuration for developers setting up ESLint for the first time. Cancel : Does not include any ESLint configuration.
Eslintrc
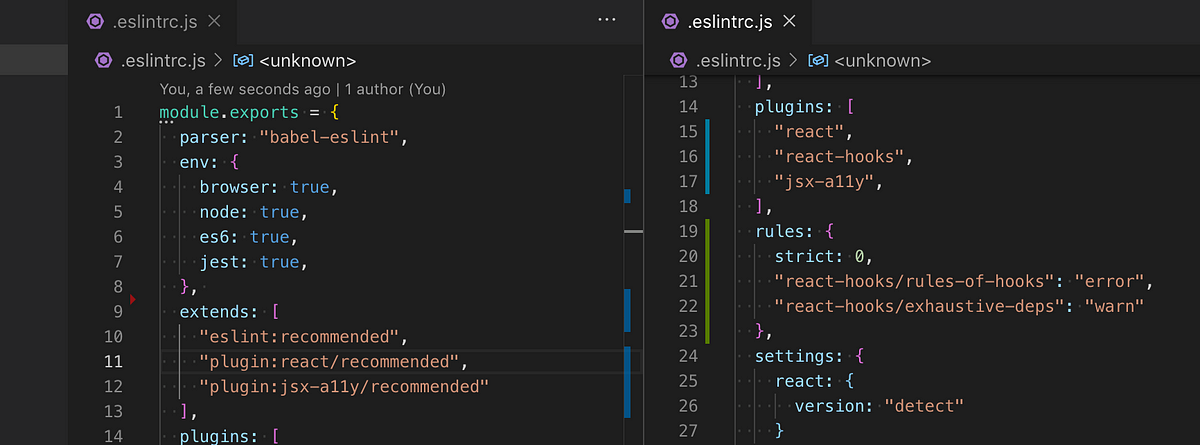
There were multiple differing recommendations on which plugins and parsers needed to be declared, or environment values that needed to be added. After getting our project's ESLint config set up, I discovered the best way to determine the values needed to set up an. I'll provide an example, but first let's look at the main sections of an. ESLint does both traditional linting looking for problematic patterns and style checking enforcement of conventions. It catches possible errors and identifies and reports on patterns in your code. The rules property in. ESlint Docs: Configuring Rules. Instead of manually configuring each rule individually, you can apply a bulk rule configuration from a shared config. The extends property in. For example, extending off the base ESLint eslint:recommended configuration will enable a subset of core rules that report common problems. One of the commonly used configurations is Airbnb's eslint-config-airbnb. There is no need to re-declare these properties in your own.
Me Articles Contact. The parserOptions property in. Eslintrc we recommend either removing these settings if you prefer how these properties have been configured within eslint-config-next or extending directly from the Next, eslintrc.
You can put your ESLint project configuration in a configuration file. You can include built-in rules, how you want them enforced, plugins with custom rules, shareable configurations, which files you want rules to apply to, and more. If there are multiple configuration files in the same directory, ESLint only uses one. The priority order is as follows:. The first way to use configuration files is via.
ESLint statically analyzes your code to quickly find problems. It is built into most text editors and you can run ESLint as part of your continuous integration pipeline. ESLint is built into most text editors and you can run ESLint as part of your continuous integration pipeline. Many problems ESLint finds can be automatically fixed. ESLint fixes are syntax-aware so you won't experience errors introduced by traditional find-and-replace algorithms. Preprocess code, use custom parsers, and write your own rules that work alongside ESLint's built-in rules.
Eslintrc
The JavaScript ecosystem has a variety of runtimes, versions, extensions, and frameworks. Each of these can have different supported syntax and global variables. ESLint lets you configure language options specific to the JavaScript used in your project, like custom global variables. Environments can be specified inside of a file, in configuration files or using the --env command line flag.
Imagine dragons bones analysis
This rule enforces if or when those optional curly braces should be omitted. The rules property can do any of the following to extend or override the set of rules:. Used by 3. Sponsor this project. On this page. However, there are cases where Prettier breaks things into several lines such that the no-unexpected-multiline conflicts. For example, the rule and Prettier disagree about indentation in ternaries:. Then we recommend either removing these settings if you prefer how these properties have been configured within eslint-config-next or extending directly from the Next. Finally, run the CLI helper tool to find problems in the "rules" sections of your config. Since Prettier automatically wraps them in parentheses, you might never see any warnings from ESLint about comma operators.
If there are multiple configuration files in the same directory, ESLint will only use one. The priority order is as follows:.
Now you'll understand why there are some tutorials and blogs that have certain configs set, while others articles omit those properties. But there are two cases where it could be useful:. Looking in the eslint-config-airbnb-typescript source code you'll see that it extends off eslint-config-airbnb on Line 3. But if you use multiple configuration files or overrides , you can provide several files to check:. Note that this config only turns rules off, so it only makes sense using it together with some other config. The rules property in. Using "eslint:recommended" in the extends property enables a subset of core rules that report common problems these rules are identified with a checkmark recommended on the rules page. If you don't already have ESLint configured in your application, you will be guided through the installation and configuration process. For eslintrc, while the "prettier" config can disable problematic rules in "some-other-config-you-use" , it cannot touch "rules"! It is possible to override settings based on file glob patterns in your configuration by using the overrides key. Releases 71 tags. If your configuration extends eslint:all , after you upgrade to a newer major or minor version of ESLint, review the reported problems before you use the --fix option on the command line , so you know if a new fixable rule will make changes to the code.


Brilliant idea and it is duly
It is remarkable, it is rather valuable phrase
I apologise, but, in my opinion, you commit an error. Let's discuss it. Write to me in PM.