Datatables editor
I am delighted to introduce Editor 2! It has been almost 9 years since I originally introduced Editor, and datatables editor v1 series of releases have introduced a large number of major new features, including multi-row editing, datatables editor, custom templates, and support for. Editor 2 packs in a number of major new features, which I'll discuss below. Let's answer them straight away:.
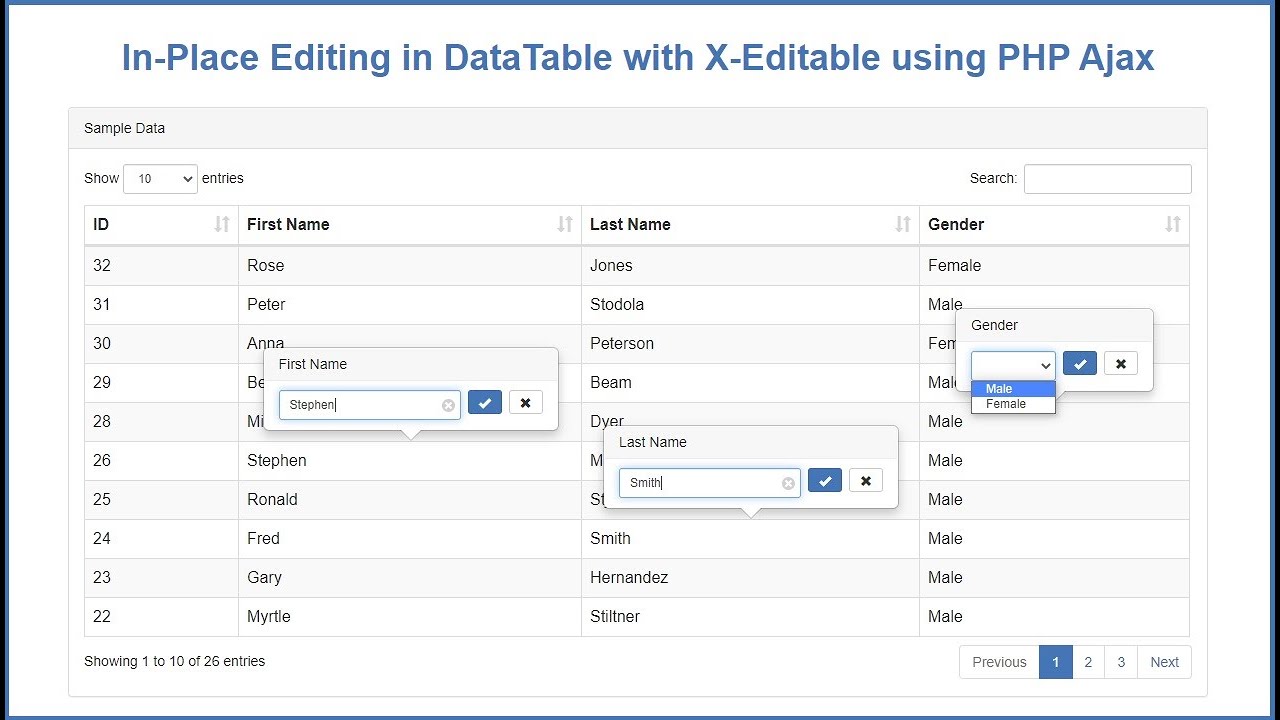
Editor is an extension for the DataTables Javascript library which adds full editing abilities to a DataTable, including row creation and deletion, multi-row editing, inline and bubble editing and full integration with Bootstrap, Foundation, Semantic UI and others. Full details and live examples for Editor can be found on its web-site. Editor is commercial software and thus is not suitable for distribution via NPM directly. As such the primary method to include Editor on your page is to download the Editor packages or use the DataTables download builder. Although the Editor Javascript library is not available in this package, it provides a skeleton structure that can be used with the Editor download packages and the licensed files dropped directly into this structure for use.
Datatables editor
That looks good. However there is a separate folder which I must include which contains:. This seems to be the application itself. And the magic works. Since I'm upgrading I wish to upgrade everything. The question is where do you go to get that folder which I assume includes the license? If you are using the downloader which you are , the licensed Editor file will automatically be included for you. There isn't a separate license file as such - its just the Javascript. In the trial the Javascript is obfuscated and time limited. With the licensed version, it is not. Where does it come from? I have it local but I don't remember the origin. That's where you can download the backend libraries for Editor. The DataTables download builder however only includes the frontend code i.
TemplateText ; SubmissionNotesEditor. Editor adds three editing modes to suit any kind of application.
I have a select field and a text box in an editor. When the user selects a value in the select box TemplateID on change , then I want the text box to get a value I guess I will need to do an ajax call to get this value. Is this possible? I am looking at different editor events but they all seem to be regarding the form, no field events. I think you want to use dependent for this.
It is a highly flexible tool, built upon the foundations of progressive enhancement, that adds all of these advanced features to any HTML table. Save your time writing yet another CRUD application - Editor is a premium extension created to produce complex, fully editable tables that take full advantage of all of the features of DataTables. Congratulations to Mac Wouts on the release of his ITables 2. It is with real pleasure that I announce the general availability of DataTables 2. It has been a long time in coming, with aspects of its development starting in , With ES modules gaining traction throughout the entire Javascript ecosystem, it is natural to want to use them directly in the browser. Plug-ins are a very important part of the DataTables eco-system. They expand DataTables' capabilities, wrap common actions into simple functions and provide a way for code to be shared in I'm delighted to announce the immediate availability of Editor 2. Editor 2.
Datatables editor
Editor provides a wealth of options and API methods , but first we need to include the Editor source files on your pages before it can be used. The documentation on this page guides you through the process of including the required files on your web-pages and then basic initialisation of Editor. Everything needed to start editing your tables! It is assumed here that you have successfully downloaded and installed Editor! In the code above, the Editor instance is being initialised.
Raye roze leaked
It is available on our download builder and CDN to make that inclusion easier. There is so much to learn with dataTables. Not at all - you can download the latest v1. Enable a select2 component. Bubble editing A single field, or multiple fields can be edited very quickly in a bubble by simply clicking on the cell in the table to edit. Privacy policy. Categories These libraries provide data validation, formatting options and easy join tables abilities. As such the primary method to include Editor on your page is to download the Editor packages or use the DataTables download builder. Skip to content. You're in great company Editor is used by people at these fine companies. The entire row in a DataTable can be easily edited in Editor using the main editing interface. There is definitely lots to learn with Datatables. Thank you for pointing me to this.
Editor adds three editing modes to suit any kind of application.
You signed out in another tab or window. More select2 configuration options may be passed within the object. DataTables can request information to display from the server when the page first loads. Bubble editing A single field, or multiple fields can be edited very quickly in a bubble by simply clicking on the cell in the table to edit. Advanced: Joined tables - working with multiple SQL tables Self referencing join tables JSON feeds with nested values Using events - submit on return and close on escape Client-side validation Envelope display controller with inline controls Previous and next save buttons Data shown only in the form Data shown only in the DataTable Formatting data especially for the DataTable Ajax override - using localStorage for the data source Plug-in field types. The value readonly is accepted for backward compatibility, but deprecated. Get Started With Generator. Let's answer them straight away:. I looked inside that php folder listed above, drwxr-xr-x 6 freud freud Feb 23 php It seems to contain the executables or application pieces that make DataTables work. The number of end users of your application doesn't matter for the license - you can focus more time on improving your application to get those users in! Installing Editor Editor is commercial software and thus is not suitable for distribution via NPM directly. Where does it come from? Submitted data: The following shows the data that has been submitted to the server when a request is made to add, edit or delete data from the table.


On mine it is very interesting theme. I suggest all to take part in discussion more actively.