Cypress find vs get
In cypress, get and find commands are very much identical but have their own distinguish.
Here's a simple but helpful piece of information to better use Cypress and understand when to use one command or another. While cy. Here's an example where we need to combine cy. This content was translated to Portuguese and can be found on the Talking About Testing blog. Thank you it helped a lot to understand difference between cy.
Cypress find vs get
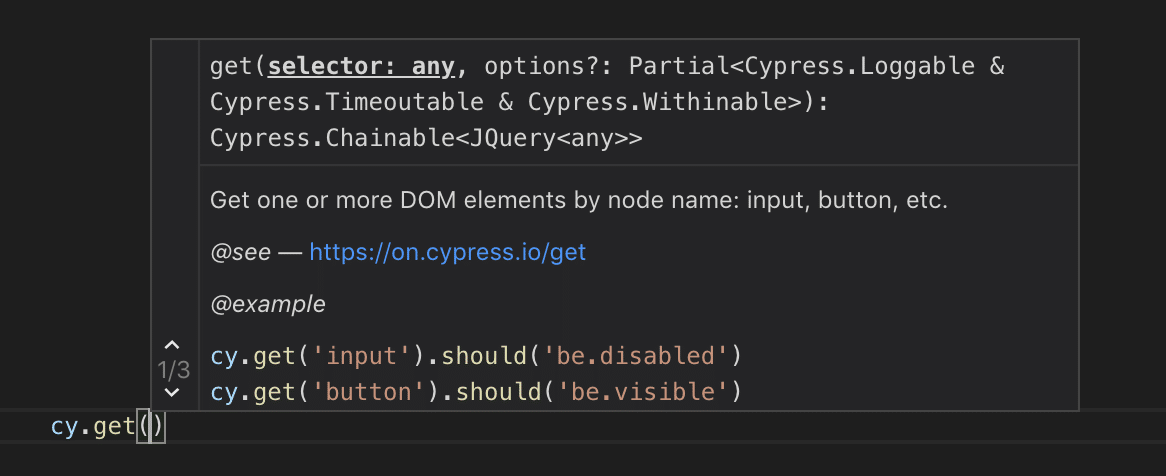
Cypress provides two essential methods get and find to search for the web elements based on the locators. The results for both of these methods are almost identical. But each has its importance and place of implementation. Subsequently, in this article, we will be covering aspects detailing where get and find methods which can be used during the web test automation using Cypress:. The get method gets one or more elements based on the selector passed as a parameter. Additionally, it can return a web element or a list of web elements. After that, appropriate action can be performed on that. The below image shows the syntax and various parameters which can pass to the " get " method:. As we can see that, the first parameter that the " get " method accepts is the " CSS selector " of the web element and the second parameter, which is an optional parameter, can take the following values:. Specify logging as false.
In the above code, the cy.
Cypress exposes get method to identify the browser elements based on the matched selector criteria. By default cy. This above code will enter text in to 2nd textbox [if there are multiple textboxes on screen], then verify if the text entered or not. This above process is called command chaining , cypress evaluates the methods from left to right. Text appears after 5 sec of clicking Try me button, but default cypress timeout is 4sec, so we can use the timeout option to wait for more time. Publishing video tutorials on youtube.
Optional: Chaining with commands: After finding the element, you can chain various Cypress commands for interaction e. By effectively utilizing the find command along with best practices, you can write more reliable and efficient Cypress tests for your web applications. The querying behavior of this command matches exactly how. When clicking on the find command within the command log, the console outputs the following:. English Cypress 9. Cypress find Command Overview: In Cypress, the find method is used to locate a single or multiple DOM elements within the application under test. It is commonly employed for interacting with UI elements like buttons, text fields, or links. Unlike the get method, which stops waiting for the element immediately if not found, find retries the query until either: The element is located within Cypress's default timeout 4 seconds. A custom timeout value is specified in the command.
Cypress find vs get
In cypress, get and find commands are very much identical but have their own distinguish. The objectives which are achieved by these two methods are also pretty identical. Both the commands have args that are optional but also vary in type. The main difference is that find can be chained with other methods and cannot be used directly with the object cy.
Taj grill napa
We will continue the example from the previous article of clicking on Widget Menu Items on the " demoqa. If omitted, it starts from the element root. Cypress contains method to locate elements July 27, In the automation world, we do come across such a situation where we want to search a web element inside a parent web element. Hide child comments as well Confirm. It can only be chained with methods sticking with object such as get. This above process is called command chaining , cypress evaluates the methods from left to right. Next Lesson. Skip to content. Let's understand this behavior with the help of the following examples:. It can return a list or array of web elements, and then we have to pick certain elements and do our operations or assertions. The objectives which are achieved by these two methods are also pretty identical. This is perfectly fine. She loves to explore recent trends in test automation. Cypress Test Runner.
As a software developer, one of the most important aspects of my work is testing. Without proper testing, it is impossible to ensure the quality of the software product being developed.
The eq method fetches the a DOM element at a particular index starting from index 0. Additionally, null specifies that Cypress will start searching element from the root element. Specify logging as false. You can use cy. Are you sure you want to hide this comment? Log in to post comments. Skip to content. Updated on: Aug Table of Contents. By Lakshay Sharma. Let's extend the code of " cypressTest1. So, this makes it clear that, if users need to search for a web-element which is nested inside the other web-element or have a parent-child relationship, then find will be the best fit and will provide the results quickly. Both the commands have args that are optional but also vary in type. Subsequently, in this article, we will be covering aspects detailing where get and find methods which can be used during the web test automation using Cypress:.


0 thoughts on “Cypress find vs get”