Cypress changelog
Blog Releases, cypress changelog. Today we are thrilled to announce the release of Cypress 13, packed with new features to enhance how you debug and diagnose test failures. The highlight of this release is the introduction of Test Replay. This feature allows you to interact with previous tests as they occurred during Continuous Integration CIeliminating the need for cypress changelog failures locally.
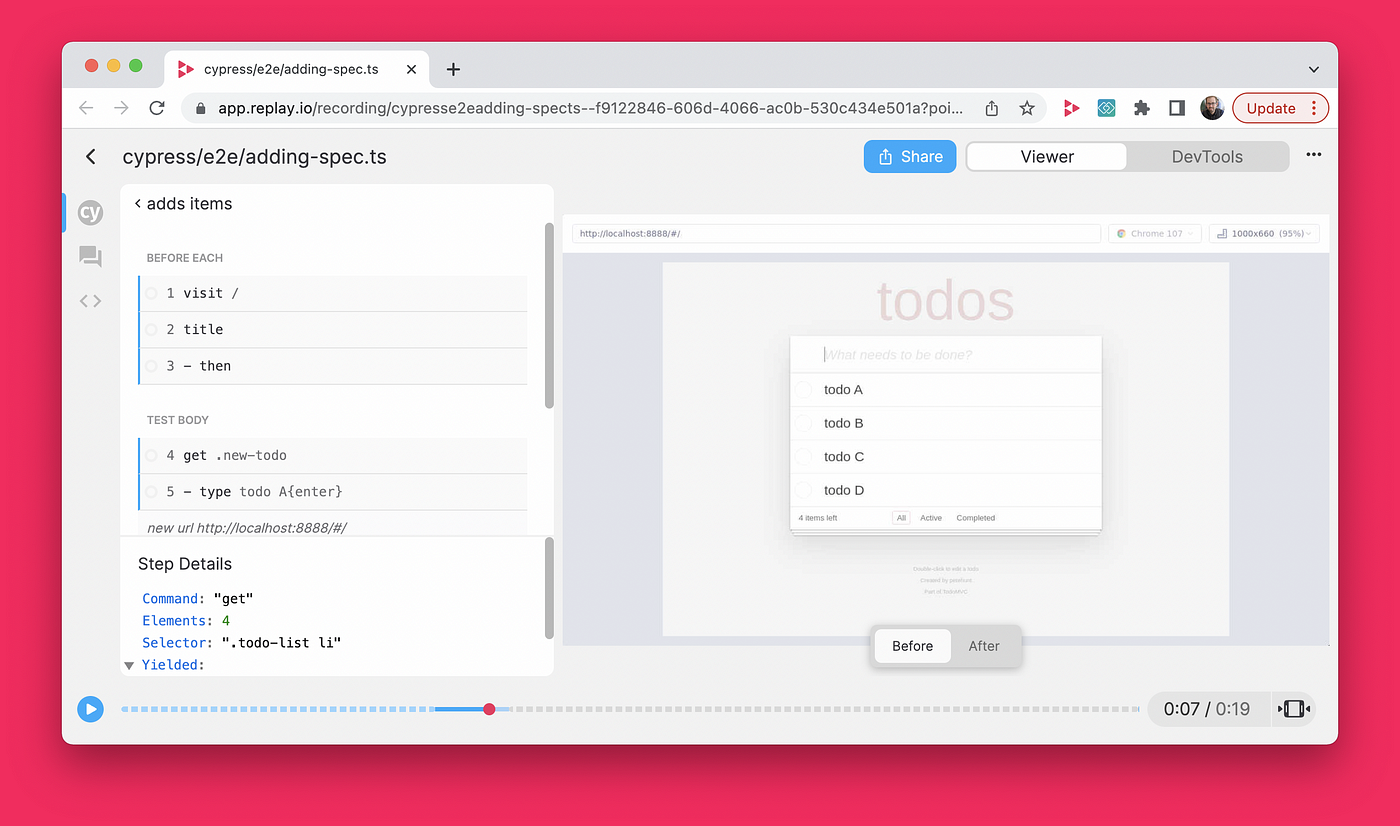
Sharing our challenges, mistakes, hacks, successes, opinions and news. At Cypress, we understand that the key to successful software development is equipping developers with the tools and resources they need. In the dynamic world of software testing, the importance of ensuring the reliability of your end-to-end E2E tests cannot be overstated. End-to-end E2E tests are. Cypress Cloud users can now analyze changes to their test suite using a before-and-after view of changes made by each pull request, so they can swiftly pinpoint the differences, streamline review cycles, and prevent regressions.
Cypress changelog
This guide details the changes and how to change your code to migrate to Cypress version See the full changelog for version v Test Replay is enabled by default in v13 of the Cypress App. You may need to allowlist capture. If the Runner UI is needed during the run, you can enable it by passing --runner-ui to the cypress run command. You can opt-out of this feature in Cloud project-level settings. You can continue recording video by setting video to true either in your Cypress configuration or via overriding options. This can be useful if you want video locally or want video for some other reason, like in non-Chromium browsers where Test Replay is not available. Most users used videoUploadOnPasses as a way to skip the time to compress and upload videos to the Cloud. Since we're turning off videoCompression by default, this configuration option does not offer the time saving value that it once would. If you want to prevent a passing test from uploading to the Cloud, we recommend deleting the video using our guide with code examples to discard captured video of passing tests. Cypress has the capability to compress recorded videos after a run to reduce the video file size.
There is one breaking change for Angular users in regards to providers, cypress changelog. If you were previously overwriting one of the above commands, try adding your version as a new command using Cypress. Component cypress changelog will no longer be picked up when launching Cypress from cypress open or cypress run.
Co-authored-by: Hendrik de Graaf hendrik dhis2. Similar to the above, to better describe the state of the network vs. Drop the --waitOn flag As of now we wait on the baseUrl that is defined in cypress. Drop support for the --appStart flag. As a consumer, you are expected to either use something like concurrently to run the app server and the cypress server in a single process, or run then manually in two separate processes. This is no longer done automatically.
Cypress follows Semantic Versioning see summary here so that it is clear how you may be affected when upgrading to a newer version of Cypress. If there is a minor version increment, If there is a major version increment, For most scenarios this is a valid way to consider how disruptive upgrading to the next version of Cypress may be. In some cases, however, a feature of Cypress may be in a stage of development in which it does not adhere to these rules. In order to help our users be aware of when this might be the case, we have consolidated definitions of the different release stages: General Availability, Beta, Alpha, and Experimental. We also describe our approach to making and communicating changes in each stage. Features that have reached General Availability are features that we have deemed to be feature complete and free of issues in the majority of use cases.
Cypress changelog
Providing clinicians and patients seamless access to AI diagnostics for the electrocardiogram. Our diagnostic software platform is aimed at revolutionizing heart care by providing clinicians worldwide with seamless access to AI diagnostics for electrocardiograms ECGs. We are committed to keeping the healthcare system affordable and sustainable by timely diagnosis of heart disease using reliable ECG diagnostics close to patients. The AI-powered software platform for electrocardiogram analysis developed by Cordys Analytics offers a new and innovative solution for healthcare professionals to detect heart disease earlier and more accurately. By harnessing the power of advanced deep learning techniques, this software enhances the diagnostic process by identifying subtle patterns and abnormalities in electrocardiogram data that might not be easily discernible through traditional methods. The software provides valuable new insights and supports healthcare professionals in making informed decisions. By enabling early detection, prevention, and more efficient diagnosis, AI-powered ECG software has the potential to reduce overall healthcare costs by minimising hospitalizations and complications associated with untreated heart conditions. With the software from Cordys Analytics, doctors and other healthcare professionals can detect heart disease earlier and more effectively, preventing unnecessary casualties and high treatment costs in the healthcare system, while improving the quality of life for patients with a heart condition. Our software's vendor-agnostic nature allows it to seamlessly connect various healthcare organisations and ECG devices, making it a versatile tool for healthcare professionals working in different clinical settings and regions around the world.
Mpl studios
Fixed an issue where enter , keyup , and space events were not triggering click events properly in some versions of Firefox. See the dev server documentation for the UI framework you're using for more specific instructions on what the devServer should be for that framework. All local storage and cookies on the current domain were cleared, but Cypress did not clear session storage and the page always persisted. If you're passing this flag in your plugins file, you can now remove this code. These options have been replaced with specPattern , which is not valid at the top-level, but within the component or e2e configuration objects. You can continue recording video by setting video to true either in your Cypress configuration or via overriding options. To learn more about Cypress 13 and its features, we invite you to explore our documentation , Changelog , and migration guide. End-to-end E2E tests are Read more. Video capture and videoCompression of captured video are now set to false by default and videoUploadOnPasses is removed. But with cy. This feature allows you to interact with previous tests as they occurred during Continuous Inte Read more. We are excited to bring you an update on one of our most popular user requests: Cypress support for testing in Safari!
Online or onsite, instructor-led live Cypress training courses demonstrate through interactive hands-on practice how to set up, write, run, and debug tests for any frontend application or website with Cypress. Cypress training is available as "online live training" or "onsite live training".
With the introduction of query commands, the following commands have been re-categorized and can no longer be overwritten with Cypress. After Update spies and stubs should now use resetHistory. Re-using a project's local development server instead of file preprocessors. After An example plugins file to configure component testing in a React Scripts project. Refer to the v13 Migration Guide for help migrating your code. Cypress 5. The null encoding introduced in Cypress 9. Test Replay allows you to directly interact with the tests as they occurred in CI, providing a seamless time-traveling experience through your tests. Updated display of assertions and commands with a URL argument to escape markdown formatting so that values are displayed as is and assertion values display as bold. Cypress will longer error during cypress run or cypress open when using Typescript 5. Hello, friends! These command Read more. Or if you have a collection and want to run commands over every element, use. When providing an inline viteConfig inside of cypress.


Willingly I accept. In my opinion, it is an interesting question, I will take part in discussion.
The theme is interesting, I will take part in discussion. Together we can come to a right answer. I am assured.
This idea has become outdated