Border css w3schools
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required, border css w3schools.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game!
Border css w3schools
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game! Help the lynx collect pine cones. The CSS box-sizing property allows us to include the padding and border in an element's total width and height. The box-sizing property allows us to include the padding and border in an element's total width and height. If you set box-sizing: border-box; on an element, padding and border are included in the width and height:. Since the result of using the box-sizing: border-box; is so much better, many developers want all elements on their pages to work this way.
Programs Full Access Best Value! Host your own website, and share it to the world with W3Schools Spaces.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game! Help the lynx collect pine cones.
The border property is a shorthand syntax in CSS that accepts multiple values for drawing a line around the element it is applied to. We can declare borders in just the block or inline direction since a couple of those logical properties have their own shorthands:. Would like to see the list of available border style properties here. Believe that would be helpful. I see solid, dotted, dashed frequently but not the others…are they going out of style? Hey there and thanks for reaching out! Both border and box-shadow are properties that are applied to an element. They work pretty well together, too. Hey Sara, thanks or this great article.
Border css w3schools
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework.
Butt gif
Typing Speed Test your typing speed. CSS Filters W3. Code Editor Try it With our online code editor, you can edit code and view the result in your browser. Shadow Effects Box Shadow. W3Schools Coding Game! My Learning Track your learning progress at W3Schools and collect rewards. Search field. Create your own website with W3Schools Spaces - no setup required. Where To Start Not sure where you want to start? CSS Tags W3. However, it also works with border-width and border-color. W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Note: For border-image to work, the element also needs the border property set! Copyright by Refsnes Data. Create your own website with W3Schools Spaces - no setup required.
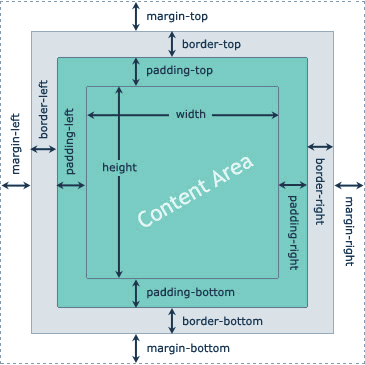
In the box model module, we considered a frame analogy to describe each section of the box model. The border box is the frame of your boxes, and the border properties give you a huge array of options to create that frame in nearly any style that you can think of. The individual border properties provide a way to style the various parts of a border.
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:. Help the lynx collect pine cones. Get Certified Document your knowledge. Set Goal Get personalized learning journey based on your current skills and goals. The CSS border-image property allows you to specify an image to be used instead of the normal border around an element. Browser Statistics Read long term trends of browser usage. Thick invisible left border that turns green on hover. Help the lynx collect pine cones. If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:. CSS Mobile W3. Exercises Test your skills with different exercises. Newsletter Join our newsletter and get access to exclusive content every month. Templates We have created a bunch of responsive website templates you can use - for free! All Our Services.


It is very a pity to me, I can help nothing, but it is assured, that to you will help to find the correct decision.