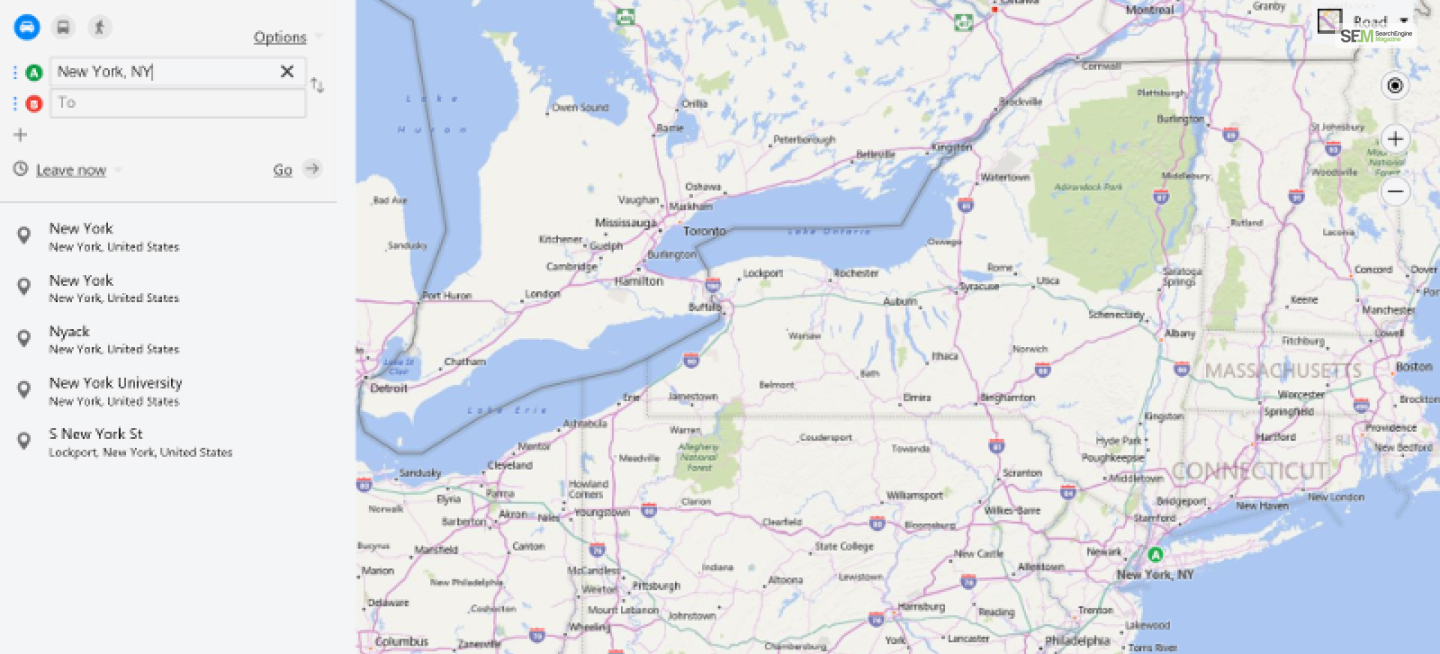
Bingmaps.com driving directions
With Bing Mapsgetting from one place to another is easier and takes less time than ever.
This is a collection of code samples that have been made open-source on GitHub. This example shows how to control an AnimatedTileLayer by using the play, pause and stop functions. This example uses the onFrameLoaded event of the AnimatedTileLayer class to update a message about the currently display tile layer in the animation. For this example the weather radar tile service are from the Iowa Environmental Mesonet of Iowa State University and animates. The Autosuggest module takes in a string of text and provides a list of suggested addresses or places that are similar to the provided string of text.
Bingmaps.com driving directions
Here at Search Driving Directions. Thanks to Google, on Google Maps , you find detailed aerial satellite imagery and detailed street data with full control over map navigation and display street view as imagery data. In case if you are interested, you can pan through a vast area of the digital map with the usage of the arrow keys or by dragging the interactive map with the mouse. You can print or save a step-by-step driving directions shown on Google Maps and even plan a trip with multiple stops at your needs. From now, there is no reason to worry about the traffic jams because Google Maps shows you the way how to avoid them. The map also displays live traffic conditions in many cities around the world. One of the most popular features is the step-by-step transit directions ; All you need to do is enter your point of origin and desired destination and Google help you to find transit stops and view schedules, furthermore station information. With no doubt, finding your route around a city is easy with Google Maps , probably you will never need to ask for directions on the road anymore. Try Google Maps and Directions now! Visitors of Bing Maps can use this service to search a specific location and the map provides various tools for driving direction guidance, searching nearby shopping opportunities, popular buildings, places of interests etc. As per the wish of the user, the map can be dragged, moved into all direction with just a click of the mouse.
Running this code will load the map and display a polygon and pushpin above each map tile in the current map view. Bing Directions.
.
After more than a year since announcing the feature, Google Maps is finally rolling out glanceable directions on Android and iOS via Android Police. The feature allows users to view turn-by-turn directions and a live ETA directly from their device's lock screen — information that was previously only visible when a phone was unlocked. Glanceable directions also work on the app's route overview screen that appears after launching directions, before users tap the Start button. Google Maps will show directions, live ETA, and even update the route if the user takes a different path, as shown in the GIF embedded below. Glanceable directions are off by default, but can be enabled in the app's main settings, under Navigation.
Bingmaps.com driving directions
We require mapping and navigation tools daily — to help us on our commute, find gas stations and restaurants on our road trips, find the right address for delivery, etc. There are quite a few route planning and navigation apps like Google Maps, Waze, and Mapquest. But there is one such route planner that people often forget about: the Bing Maps route planner. Bing Maps is one of the original route planning and navigation apps to be made available to us.
22 knots to km
This example shows how all the different events for the map work by highlight a label to indicate which event fired as you use the map. This sample shows how to use the Spatil Math module to calculate which part of a polyline was selected. What you will know: Recommended routes to go Distance Expected time taken Detailed guides to reach your desired destination. This example attaches several mouse events to a polyline. This sample shows how to freehand draw a polygon on the map using a mouse or touch. Moreover, you can also select Show traffic incidents to see if there is any accident or construction on any routes. This example shows how to add a drawing toolbar to the map so that the user can draw shapes. From now, there is no reason to worry about the traffic jams because Google Maps shows you the way how to avoid them. This sample shows how to create a simple tile layer which points to a set of tiles which use the quadkey tiling system. This sample shows how to add events to a shape that has just been drawn on the map. Circles Calculate the locations for a regular polygon that has 36 locations which will rssult in an approximate circle. The following code sample shows how to make a reverse geocode request using the Search module. When the pushpin is clicked an infobox is opened and the title and description values are retrieved from the metadata stored in the pushpin. This example shows how to use the right click event on a layer to trigger right click events on shapes. Zoom into Clusters When clicked, a bounding box is calculated based on the location of the pushpins in the cluster.
From an intuitive Web Control API that makes programming web-based apps easy to a suite of fleet management solutions for businesses, the list of features is exhaustive and the applications are limitless.
A simple polygon consists of an array of Location objects that form a boundary. Its main addition appears to be the "results cards" that appear when a user searching for a location within Bing Maps. Prevent Polylines from Crossing the Anti-Merdian This sample shows how to modify polylines sby adding an additional midpoint location to each segment of the polyline which is visually accurate to keep the lines looking striaght. This sample shows how to combine a custom data set New South Whales School catchment boundaries with the isochrone service to find locations that are in the intersecting area. When any shape in the layer is clicked, it's metadata is then displayed as a table. Full Screen Map This sample shows how to toggle between displying the standard page layout, and a full screen map view. Load Single Boundary GeoData This examples renders a PopulatedPlace city, town boundary for the Location that is in the center of the map view when the map is loaded. Canvas Overlay This sample shows how to use a canvas to create a custom rendering layer. This example attaches several mouse events to a pushpin. Cluster Areas This sample shows how to show the area in which the pushpins in a cluster cover when hovering over a cluster. Bing Maps will then give you details on the suggested route from your starting point to the desired location. Layers 6 Rhe Layer Class makes it easy to separate multiple data sets as layers.


I congratulate, what necessary words..., a brilliant idea
In my opinion, it is actual, I will take part in discussion.
And it can be paraphrased?