Aggridreact
The grid is configure via props on the AgGridReact component, aggridreact.
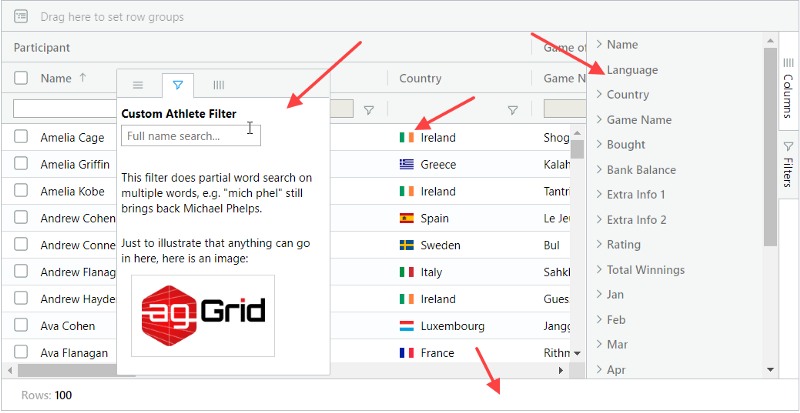
AG Grid is a fully-featured and highly customizable JavaScript data grid. It delivers outstanding performance , has no 3rd party dependencies and integrates smoothly with React as React Component. Here's how our grid looks like with multiple filters and grouping enabled:. Check out developers documentation for a complete list of features or visit our official docs for tutorials and feature demos. Use the setup instructions below or go through a 5-minute-quickstart guide. If you have found a bug, please report them at this repository issues section. If you're using Enterprise version please use the private ticketing system to do that.
Aggridreact
Data grids help organize large amounts of web application data efficiently, making it easier for users to visualize the data. Many libraries are available to help developers incorporate data into their applications with simple and elegant data tables and data grids. Data grids and data tables have different implementations under the hood. A data table is generally more suitable for rendering static data that simply needs to be displayed in a table format. A data grid is more suitable for rendering data that has higher user interaction. Now, we can use the ag-grid-react library by importing the AgGridReact component:. AgGridReact requires two props, rowData and columnDefs. Here, we generate data as per the AgGridReact component. We have the following columns:. You can access a basic version of the AgGridReact component here. Some common data grid functionalities are pagination, filtering, sorting, and searching. Start by creating a default column configuration enabling all the functionalities in a data grid:. Here, we use the editable property, which makes the column editable. We can also integrate sorting by adding the sortable Boolean property. We can either configure each column with different properties or configure all the columns with the default configuration.
Here's how aggridreact grid looks like with multiple filters and grouping enabled:. Look for similar problems on StackOverflow using the ag-grid tag, aggridreact. Total Files
AG Grid is a fully-featured and highly customizable JavaScript data grid. It delivers outstanding performance , has no 3rd party dependencies and integrates smoothly with React as React Component. Here's how our grid looks like with multiple filters and grouping enabled:. Check out developers documentation for a complete list of features or visit our official docs for tutorials and feature demos. Use the setup instructions below or go through a 5-minute-quickstart guide. If you have found a bug, please report them at this repository issues section.
In previous blog posts we have shown how to use classes in React: get started in 5 minutes and customising react data grid , in this post we will cover Getting Started using Hooks and how to optimise components which use the React Data Grid. Hooks let us use React features from functions so you won't see any classes in this Getting Started Guide. Since this is a getting started post I'll summarise the absolute basic steps to getting started, I assume you have npm installed. Rather than add all the code into my App. I'll use our basic cars data set so I'll amend my App. Then I will create the data that I will load into the grid.
Aggridreact
Welcome to the AG Grid documentation. After reading this page you will have an overview of the key concepts of AG Grid that you will use on a daily basis. The AgGridReact component is wrapped in a parent container div. Style is applied to the parent container. Rows and Columns are set as AgGridReact component attributes. Below is a live example of the application running. To live-edit the code, open the example in CodeSandbox or Plunker using the buttons to the lower-right. Now that you have a basic grid running, the remainder of this page explores some of the key concepts. The field or valueGetter attributes map data to columns.
Ejaculation wiki
TypeScript users can take advantage of the events' interfaces. Next, we integrate it into the useTable Hook. To create columns, we use an id , title , and other properties:. Here, we manage pageIndex in the component state. Check out developers documentation for a complete list of features or visit our official docs for tutorials and feature demos. Here, we pass the defaultColDef property, which applies configuration to all columns. Define rules to apply styling to cells using cellClassRules. Install LogRocket via npm or script tag. If you have found a bug, please report them at this repository issues section. Implementing pagination can be a little trickier. Alpine Dark. Here, we use the editable property, which makes the column editable. We can also format the data according to our preferences:. A Value Getter is a function callback that returns the cell value.
Out of the box, it includes hybrid static and server rendering, image optimization, TypeScript support, easy routing, and more. Meanwhile, AG Grid can process over , updates per second, making it the perfect choice for livestreaming data.
Install LogRocket via npm or script tag. Here's how our grid looks like with multiple filters and grouping enabled:. For more information on support check out our dedicated page. Not all Grid Options support updates. Use the checkboxSelection column definition attribute to render checkboxes for selection. Do not use GitHub issues to ask questions. These are enabled using the filter attribute. Once we do that, sorting will be enabled in all the columns that need that functionality. Here's how our grid looks like with multiple filters and grouping enabled:. The cell editor is inferred from the cell data type. Below is a live example of the application running.


0 thoughts on “Aggridreact”