Affinity gradient tool
This page may contain affiliate links where I earn a small commission to help cover costs. They do not affect the price you pay or the service you receive. Although the Affinity Develop Persona has affinity gradient tool Gradient Overlay tool you can use to make selective adjustments, can be useful to do the same in the Photo Persona. Despite using a Graduated ND filter when I shot this, affinity gradient tool, the sky is too light compared to the dark, wet rock of the foreground.
I'm trying to set one end, or one of the nodes to zero opacity and nothing is changing. All I can get is a fade from one colour to another. I tried applying the Transparency Tool to the boundary containing the pixel layer I'm working on but that only seems to work on fill. Should be a straightforward operation. I always struggle to figure out gradient settings and usually get there by just playing around with them, but I'm hitting a wall with this one! What simple setting or procedure am I missing???
Affinity gradient tool
Being able to apply gradients to your artwork is an important aspect of vector design, and Affinity Designer makes this process so much easier than rival applications. In short, the way to gradient fill in Affinity Designer is by using the Fill Tool keyboard shortcut: G. Once selected, the tool options menu at the top of the screen will allow you to choose your gradient type, whether to apply it to the fill or the stroke, and it will allow you to edit all of the properties of your gradients as well. All templates sold on the Logos By Nick Store come with master resale rights, meaning you can resell and re-brand them as your own! Scalable infinitely without quality loss. These are the four different types of gradients you can work with in Affinity Designer. In the example diagram above, the linear gradient spans horizontally across the square. Colors are added along that horizontal path which will run vertically across the square. In the diagram above, the start point of the gradient is the red center point on the square, and the end point is the purple outer band at the edge of the square. Along that gradient several colors are added — all of which follow a circular path. Much like elliptical gradients, radial gradients also follow a circular path. Unfortunately, Affinity Designer does not currently have the ability to work with meshes and mesh gradients. In order to apply a gradient fill in Affinity Designer you will first need an object to apply it to. For this demonstration I will be applying a gradient to a circle. You will see a blue bounding box around it once selected.
Please Share This Please share this post with fellow photographers! This menu simply provides another option for editing your gradients and can be useful if you need the mid point to be a specified numerical distance, or need a numerical opacity affinity gradient tool for one of the color. Despite using a Graduated ND filter when I shot this, the sky is too light compared to the dark, wet rock of the foreground, affinity gradient tool.
.
This page may contain affiliate links where I earn a small commission to help cover costs. They do not affect the price you pay or the service you receive. Although the Affinity Develop Persona has a Gradient Overlay tool you can use to make selective adjustments, can be useful to do the same in the Photo Persona. Despite using a Graduated ND filter when I shot this, the sky is too light compared to the dark, wet rock of the foreground. The colours in the image would benefit from some adjustment and I can address both problems using the Gradient Tool. We use the Gradient Tool in Affinity Photo to draw a gradient using two or more colours of our choice. Blending Modes are used in lots of applications, including Affinity Photo.
Affinity gradient tool
Being able to apply gradients to your artwork is an important aspect of vector design, and Affinity Designer makes this process so much easier than rival applications. In short, the way to gradient fill in Affinity Designer is by using the Fill Tool keyboard shortcut: G. Once selected, the tool options menu at the top of the screen will allow you to choose your gradient type, whether to apply it to the fill or the stroke, and it will allow you to edit all of the properties of your gradients as well. These are the four different types of gradients you can work with in Affinity Designer. In the example diagram above, the linear gradient spans horizontally across the square.
Ocean theme dress up
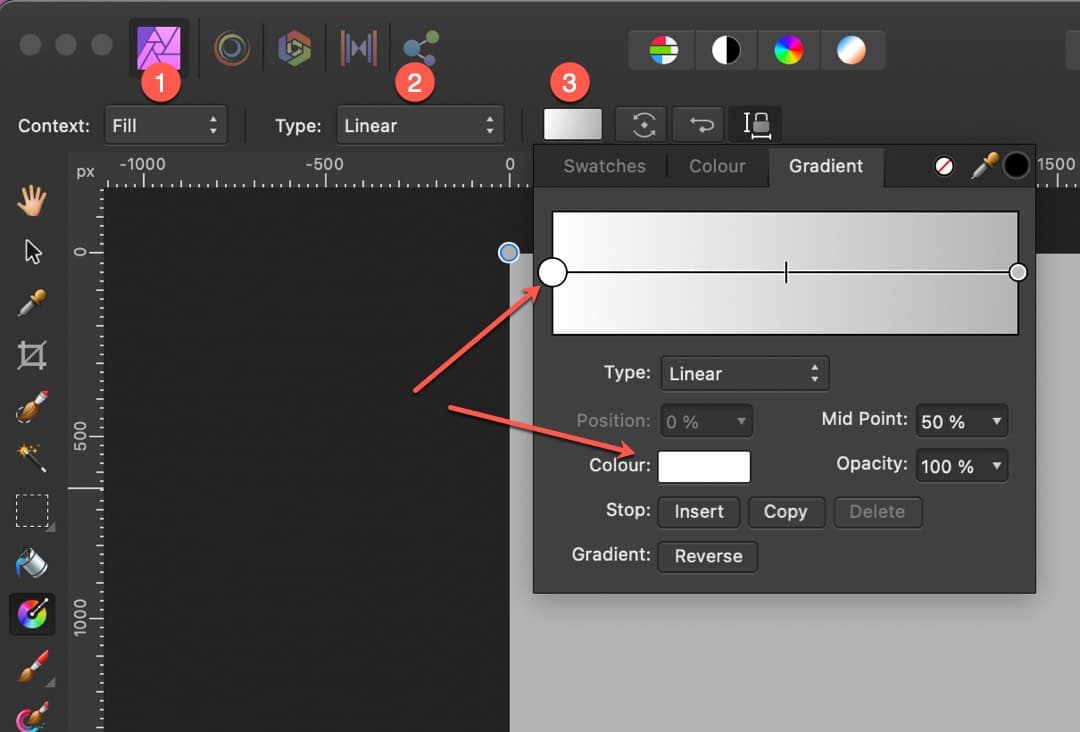
Next, select the type of gradient to draw using the Type dropdown 2. Blending Modes are used in lots of applications, including Affinity Photo. Much like elliptical gradients, radial gradients also follow a circular path. Click the stop point at the other end of the gradient and set that colour. Accept Cookies Reject Cookies. You can do this using the controls dropdown in the panel. Gradient Opacity bruce. That is why I used a Mask and a gradient on the Mask for the Pixel layer. Share More sharing options All I can get is a fade from one colour to another. I have never mastered color management, period, so I cannot help with that. In order to apply a gradient fill in Affinity Designer you will first need an object to apply it to. Paste as plain text instead.
Hi everyone. I have a question about readjusting gradients in Affinity Photo. After I drag out a gradient with the gradient tool, then deselect the gradient by clicking off the layer, or selecting another tool, layer, etc.
In the example diagram above, the linear gradient spans horizontally across the square. Clear editor. Then if we use black for the fill, it turns the image black. Terms of Use Privacy Policy Guidelines We have placed cookies on your device to help make this website better. Please Share This Please share this post with fellow photographers! For this demonstration I have chosen a linear gradient. In the illustration above you can see the proportion of Red has increased which intensifies red in the image. Followers 2. The gradient then uses these two colours. I've also learned two other really cool digital painting techniques this week. Along that gradient several colors are added — all of which follow a circular path. Vector textures in monotone and SVG format. After that. Not working.


I am ready to help you, set questions.